Содержание

Html существует универсальный параметр и зовется он ALIGN. Его можно применять с различными тегами html:
Возможные значения:
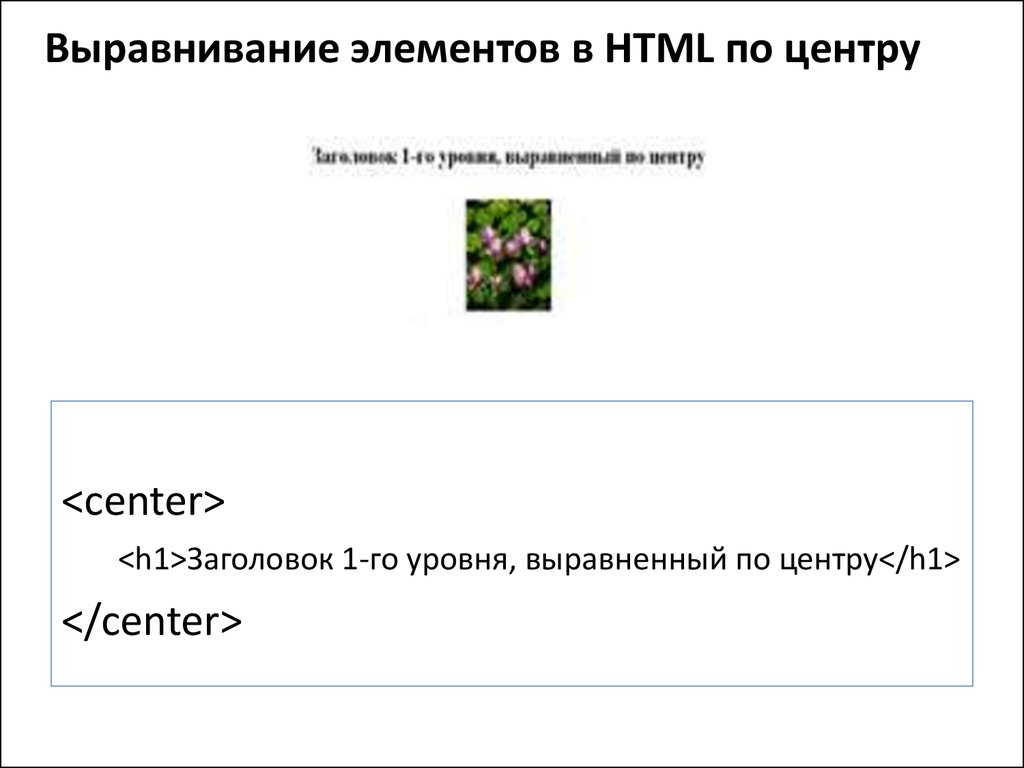
Center — выравнивание по центру
Left — выравнивание по левой стороне
Right — по правой
Justify — по ширине, по левому и правому краю. При этом возможно появление больших промежутков между словами.
<h3 align =»center»>Заголовок выравнивается по центру</h3>
<p align =» justify»>Текст выравнивается по ширине</p>
<div align =»right»>Содержимое данного блока выравнивается по правой стороне</div>
Внешний вид в браузере:
Заголовок выравнивается по центру
Текст выравнивается по ширине. Текст выравнивается по ширине. Текст выравнивается по ширине. Текст выравнивается по ширине. Текст выравнивается по ширине. Текст выравнивается по ширине. Текст выравнивается по ширине. Текст выравнивается по ширине. Текст выравнивается по ширине. Текст выравнивается по ширине. Текст выравнивается по ширине. Текст выравнивается по ширине.
Замечу, что выравнивание по левому краю происходит автоматически. Поэтому такое значение параметра align указывать нет нужды.