Позиционирование блоков с помощью свойств FLOAT и CLEAR
Это вторая статья на тему позиционирования блочных элементов. В первой речь шла о том, как задавать местоположение элементу, используя свойство position и точки координат top, left, right и bottom.
В этой статье я продолжу свое повествование на данную тему. На этот раз мы воспользуемся такими свойствами CSS, как float и clear.
Итак, в чем же суть позиционирования блоков?
Ответ на этот вопрос становится очевидным, когда мы взглянем на html код условной веб-страницы. Как правило, он представляет собой последовательность элементов (текст, картинки, списки и т.д). При этом один элемент следует за другим. Получает структура из последовательно идущих элементов.
Как же браузер ее отображает?
По умолчанию, если не заданы никакие дополнительные свойства CSS, браузер просто прочтет html код сверху вниз и в такой же последовательности отобразит все элементы кода.
Наша цель, как веб-разработчиков заключается в том, чтобы заставить браузер выводить элементы веб-страницы в определенной последовательности и четко заданных местах. Для этих целей уместно воспользоваться такими свойствами CSS, как float и clear.
FLOAT
Свойство float выполняет две функции:
1. сообщает браузеру, где должен «вынырнуть» соответствующий элемент, по какой стороне его выравнивать. То есть, какой из своих сторон (левой или правой) он должен прижаться к родительскому элементу.
2. также это свойство сообщает, с какой стороны остальные элементы веб-страницы должны «обтекать» данный элемент.
Варианты значений float:
Left - элемент выравнивается по своей левой стороне. При этом остальные обтекают его справа.
Right - выравнивание происходит по правой стороне. Обтекание слева.
None - позиционируется как есть. Без обтекания.
Пример 1
Код html и css:
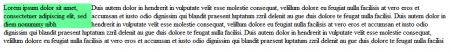
<div style="float:left; background-color:#66FF99; width:200px">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh</div>
<div>Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, velillum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te feugat nulla facilisi. Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, velillum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te feugat nulla facilisi. Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, velillum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te feugat nulla facilisi</div>
Результать в браузере:
CLEAR
Свойство clear часто используется в сочетании с float. Это свойство запрещает обтекание элемента с определенной стороны.
Варианты значений для clear:
Left - запрет на обтекание по левому краю элемента. Все остальные элементы будут смещены вниз и расположатся под текущим элементом.
Right - запрет на обтекание справа.
None - отменяет действие данного свойства. Обтекание происходит в соответствии с параметрами float.
Both - запрет на обтекание с обоих сторон
Пример 2
Код html и css:
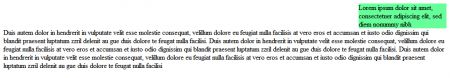
<div style="float:right; background-color:#66FF99; width:200px">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh</div>
<div style=" clear:right;"></div>
<div>Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, velillum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te feugat nulla facilisi. Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, velillum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te feugat nulla facilisi. Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, velillum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te feugat nulla facilisi</div>
Результать в браузере:
Сайт: web-lesson.ru
Ключевые теги: float, clear, css, html, div