Урок 12. Работаем с блоками
В этом уроке мы придадим нашим блокам желаемый вид и расположим их в заданном порядке.
Создаем контейнер для блоков.
Первым делом нам необходимо задать границы, в которых разместятся наши блоки, иначе они могут расплыться по странице. Для этого мы используем наш блок-контейнер id="container".
Зададим ему следующие атрибуты:
Width - этот атрибут задает ширину.
Margin - атрибут, который задает поля с внешних сторон блока. Поля выставляются для всех четырех сторон, начиная с верхней и далее по часовой стрелке. Верх - правая сторона - низ - левая сторона. Если значения совпадают, тогда запись можно сократить. В нашем случае значения совпадают для верха - низа блока и его сторон. Полностью запись выглядит следующим образом:
auto - означает, что поля блока выравниваются автоматически. Т.о. мы располагаем его по середине окна браузера.
0 - говорит о том, что полей нет. А значит не имеет смысла выставлять единицы измерения. В ином случае можно использовать, к примеру, пиксели «px».
Знаки препинания между значениями внутри атрибута не ставятся.
Border - граница блока.
solid - сплошная линия;
#CCCCCC - цвет линии;
1px - ее толщина в пикселях.
Шапка.
Зададим для шапки нашего шаблона размер в 900 пикселей по ширине и 100 пикселей по высоте. Сделаем ее красного цвета и поставим отступы в 10 пикселей сверху и снизу, а также расположим по центру.
Обратите внимание, что поля данного блока теперь отсчитываются не от окна браузера, а от границ блока внутри которого он расположен, т.е. от нашего контейнера.
Колонки.
Одним из свойств создания страницы сайта с помощью блоков является то, что каждый новый блок следует вслед за предыдущим в порядке слева на право, «прилипая» левой стороной, к правой стороне предыдущего блока. А поскольку, по умолчанию, блоки занимают всю ширину окна браузера, то соответственно располагаются один под другим.
Однако, перед нами стоит цель разместить наши колонки в один ряд. Поэтому, кроме указания их размеров мы также должны сообщить браузеру, в каком месте страницы расположить наши блоки. Для этой цели применяется атрибут «float», и его значения «left» и «right».
«left» - указывает браузеру расположить блок у левой стороны.
«right» - соответственно у правой.
Итак, у нас есть три колонки - левая, правая и колонка с содержанием. Зададим боковым колонкам ширину в 200 px; а центральную сделаем шириной в 450 px, что позволит оставить небольшое пространство между блоками. Высоту выставим равной 500 px.
В файле стилей добавим следующие записи для наших колонок:
<p>#rightside {<br /> background-color: #0000FF;<br /> height: 500px;<br /> width: 200px;<br /> float: right;<br />}</p>
<p><br />#content {<br /> background-color: #CCFFCC;<br /> height: 500px;<br /> width: 450px; <br /> float: left;<br />}</p>
<p> </p>
<p> </p>
<p>
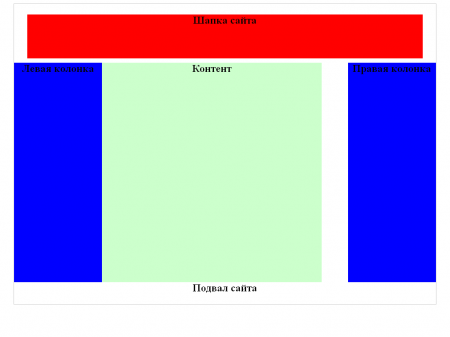
В браузере это выглядит так:
Ну что ж, постепенно наш шаблон приобретает желаемый вид.
Нам остается оформить «подвал сайта», выставить поля блоков и наполнить колонки содержимым.
Для начала отрегулируем расположение наших колонок. Сделаем отступы по краям страницы 30px; а блок с контентом разместим по центру. В таблице стилей добавим еще по одному атрибуту для левой и правой колонок и для контента.
Для левой:
Для правой:
А для центральной:
Подвал страницы сайта
После этого можно переходить к оформлению «подвала». Зададим ему цвет фона, размеры и отступы.
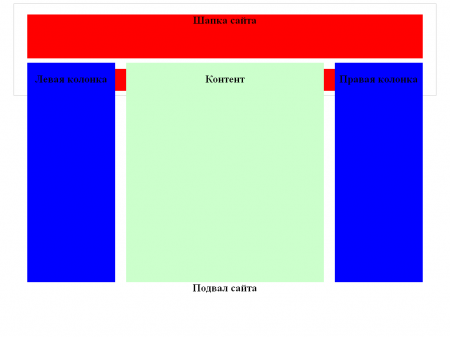
Результат в браузере:
Возможно, проделав все вышеописанные операции, вы столкнетесь с тем, что браузер отобразит страницу созданного сайта некорректно. Примерно так, как показано выше. Это происходит от того, что не существует единого стандарта, согласно которого браузеры интерпретируют код. Поэтому и могут возникать подобные накладки.
Но есть простой прием, который позволит избавиться от этой ошибки отображения. Необходимо создать дополнительный блок и поместить его перед блоком «подвал».
В атрибутах укажем следующее:
Таким образом, мы не только отделяем наш «подвал» от остальных блоков, но и указываем браузеру с помощью атрибута «clear» не переносить использованные ранее свойства на нижестоящие блоки.
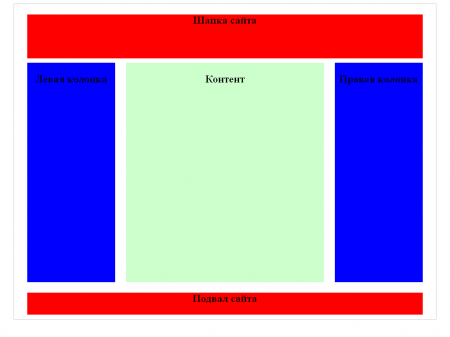
Давайте насладимся результатом:
Если в окне вашего браузера открылось такое же изображение, то можете себя поздравить - шаблон вашего сайта готов. Теперь остается наполнить его содержанием. О том, как это правильно сделать и еще о некоторых нюансах мы расскажем в следующем уроке.
Далее... Урок 13. Содержание блоков.
Ключевые теги: Учебник HTML, Блоки, div, блочная верстка