Урок 14 Оптимизация кода HTML с помощью CSS
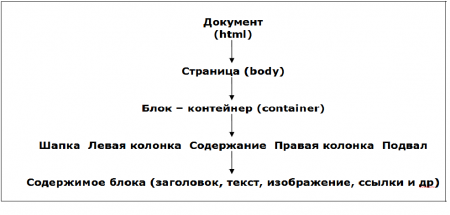
Создание шаблона страницы имеет еще одну важную особенность. Дело в том, что блоки наследуют свойства других блоков, в которые они входят, а элементы отдельного блока наследуют свойства самого блока. Это своеобразная иерархия. В нашем случае она выглядит следующим образом:
Следовательно, если мы хотим, что бы на всем нашем сайте использовался шрифт Arial с размером в 12px, то нам следует указать данный атрибут лишь единожды и применить его к тэгу «body».
А при необходимости использовать для отдельного блока или его элемента какой-то другой шрифт или размерность, можно назначить это свойство с помощью идентификатора, как мы делали прежде.
Такая иерархия позволяет сократить количество кода HTML, за счет использования возможностей таблицы стилей CSS.
Разберемся на примере.
В нашем шаблоне для блока с контентом мы дважды использовали тэг
. При этом каждый раз указывая для него определенный класс стиля.
<p><div id="content"><br /><p class="nazvanie_bloka"></p></p>
<p><p class="text"></p><br /></div></p>
Мы можем сократить количество кода, если в первом случае вместо тэга параграфа с классам стиля поставим тэг заголовка
. А во втором уберем класс вовсе. Получим - . В итоге наш код приобретет следующий вид:
<p><div id="content"><br /><h1></h1></p>
<p><p></p><br /></div></p>
После этого перейдем к таблице стилей. Здесь, первым делом, в самом начале документа установим следующие атрибуты:
Этим мы удаляем любые артефакты, которые могут повлиять на точность отображения браузером нашей страницы.
Затем укажем атрибуты, которые будут относиться к документу в целом:
По высоте (height) наш документ будет занимать 100%. Никаких полей (margin) и отступов (padding) у него не предусмотрено (это относительно окна браузера). Цвет фона белый.
Дальше семейство шрифтов и его размер.
Согласно с принципом наследования данные свойства будут применены для всех последующих элементов.
Тут же можно указать атрибуты для отдельных элементов сайта. Например:
Такая запись означает, что все заголовки в нашем документе будут иметь красный оттенок и располагаться по центру блока с отступами 10px сверху и снизу.
Если возникнет необходимость изменить атрибуты заголовка для отдельного блока, то, в таблице стилей, следует указать идентификатор этого блока вместе с тегом заголовка, а затем применить к ним определенные атрибуты.
Пример:
Изменяем код:
<p><div id="leftside"><h1>Левая колонка</h1></div></p>
<p><div id="rightside"><h1>Правая колонка</h1></div></p>
Изменяем стиль:
Аналогично поступаем с атрибутами параграфа нашего центрального блока:
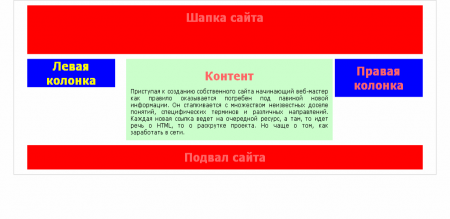
Результат в браузере:
Можно видеть, что левый заголовок не имеет отступов, так как мы прописали это в свойствах его блока. В то же время правый наследует правило от вышестоящего блока и имеет другой цвет и отступы.
Текст параграфа аккуратно разместился по всей ширине блока (text-align: justify;) и имеет отступы в 10px (padding: 10px;) со всех сторон.
Опускаясь вниз по иерархии, вы можете точечно применять атрибуты к другим элементам. Возможно, внутри блока вам потребуется выделить определенным образом лишь один единственный заголовок. Тогда ему можно присвоить идентификатор и прописать свойства в файле стилей. Именно так мы и поступали в предыдущем уроке.
Полный код HTML нашего шаблона:
<p style="text-align: left"></html></p>
<p style="text-align: left"><head><br /><title>Шаблон из трех колонок</title><br /><link rel="stylesheet" type="text/css" href="style.css" /><br /></head></p>
<p style="text-align: left"><body></p>
<p style="text-align: left"><div id="container"></p>
<p style="text-align: left"><div id="header"><h1>Шапка сайта</h1></div><br /> <br /> <div id="leftside"><h1>Левая колонка</h1></div><br /> <br /> <div id="rightside"><h1>Правая колонка</h1></div><br /> <br /> <div id="content"><br /> <h1>Контент</h1><br /> <p>Приступая к созданию собственного сайта начинающий веб-мастер как правило оказывается погребен под лавиной новой информации. Он сталкивается с множеством неизвестных доселе понятий, специфических терминов и различных направлений. Каждая новая ссылка ведет на очередной ресурс, а там, то идет речь о HTML, то о раскрутке проекта. Но чаще о том, как заработать в сети.</p><br /> </div><br /> <br /> <div id="clear"></div><br /> <div id="footer"><h1>Подвал сайта</h1></div><br /></div></p>
<p style="text-align: left"><br /></body><br /></html></p>
Итоговая таблица стилей CSS:
<p style="text-align: left">* {<br />border:0;<br />margin:0;<br />padding:0;<br />}</p>
<p style="text-align: left">html, body {<br /> height: 100%;<br /> margin: 0px;<br /> padding: 0px;<br /> background-color: #fff;<br /> font-family:Verdana, Arial, Helvetica, sans-serif;<br /> font-size:12px;<br />}</p>
<p style="text-align: left">h1, h2, h3, h4, h5, h6 {<br /> color: #FF6666;<br /> text-align: center;<br /> padding-top: 10px;<br /> padding-bottom: 10px;<br />}</p>
<p style="text-align: left">#container {<br /> width:960px;<br /> margin: 0 auto;<br /> border:solid #CCCCCC 1px;<br />}</p>
<p style="text-align: left">#header {<br /> height: 100px;<br /> width: 900px;<br /> background-color: #FF0000;<br /> margin: 10px auto;<br />}</p>
<p style="text-align: left">#leftside {<br /> background-color: #0000FF;<br /> width: 200px;<br /> float: left;<br /> margin-left: 30px;<br />}</p>
<p style="text-align: left">#leftside h1, h2, h3, h4, h5, h6 {<br /> color: #FFFF00;<br /> padding: 0;<br />}</p>
<p style="text-align: left">#rightside {<br /> background-color: #0000FF;<br /> width: 200px;<br /> float: right;<br /> margin-right: 30px;<br />}</p>
<p style="text-align: left">#content {<br /> background-color: #CCFFCC;<br /> width: 450px; <br /> float: left;<br /> margin-left: 25px;<br />}</p>
<p style="text-align: left">#content p {<br /> text-align: justify;<br /> padding: 10px;<br />}</p>
<p style="text-align: left">#clear {<br /> clear: both;<br />}</p>
<p style="text-align: left">#footer {<br /> height: 50px;<br /> width: 900px;<br /> background-color: #FF0000;<br /> margin: 10px auto;<br />}</p>
Далее... Урок 15. Вставляем изображение
Ключевые теги: Учебник HTML, Блоки, div, блочная верстка