Урок 16. Ссылки и списки
Вы уже многому научились. Поэтому вам, скорее всего, не сложно будет сделать небольшое меню навигации и добавить несколько ссылок на страницу.
Сделаем меню навигации из трех пунктов. Укажем в нем главную страницу вашего сайта. Затем поставим ссылку на страницу, содержащую данное пособие, а третьему пункту вы присвоите назначение по своему усмотрению.
С тэгами, которые мы будем применять сейчас, вы уже знакомы. Но если есть необходимость, то можете вернуться назад и освежить свои знания.
Итак, вот код HTML:
<p><div id="leftside"><br /> <h1>Левая колонка</h1><br /> <ul><br /> <li>Главная</li><br /> <li>Учебник HTML</li><br /> <li>Ваша ссылка</li><br /> </ul><br /> </div></p>
<p>
А вот дополнительный стиль CSS:
<p>#leftside ul{<br /> color: #CCCCFF;<br /> padding:10px 0px 10px 20px;<br /> font-size: 16px;<br /> font-weight: bold;<br />}</p>
<p> </p>
<p> </p>
<p>
Теперь нам необходимо превратить наш список в настоящую навигацию, чтобы можно было переходить на соответствующие страницы. Свяжем наши пункты с ссылками.
Код HTML:
<p style="text-align: left;"><div id="leftside"><br /> <h1>Левая колонка</h1><br /> <ul><br /> <li><a href="index.html">Главная</a></li><br /> <li><a href="http://www.web-lesson.ru/site-creation/html/16-uchebnik-html-blochnaya-verstka.html">Учебник HTML</a></li><br /> <li><a href="#">Ваша ссылка</a></li><br /> </ul><br /></div></p>
<p>
Стиль CSS:
<p>#leftside a{<br /> color: #CCCCFF;<br /> padding:10px 0px 10px 20px;<br /> font-size: 16px;<br /> font-weight: bold;<br /> text-decoration:none;<br />}</p>
<p>#leftside a:hover{<br /> color: #FF0000;</p>
<p>}</p>
Как вы наверное догадались, в первом случае задан стиль для ссылки, а во втором для нее же, при наведении курсора.
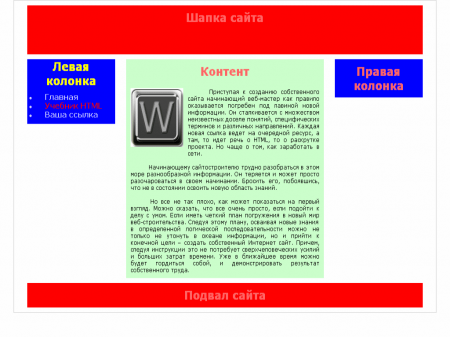
Вот, как это выглядит в браузере:
Далее... Заключение
Ключевые теги: Учебник HTML, Блоки, div, блочная верстка