Урок 3. Тэги HTML
Начнем с тэгов. Что же это такое?
В HTML тэг - это ключевой элемент, метка. Он используется как указание для браузера, каким образом отображать сайт.
Все тэги заключены между знаками «».
Тэги идут в паре - сначала открывающий, в конце закрывающий.
Между ними размещается содержание тэга.
Обратите внимание, что закрывающий тэг отличается наличием специального знака «/».
Пример тэгов:
Однако существует и исключение из правил. Некоторые тэги не требуют закрывающей пары. Например, тэг
, который означает перенос строки.
В процессе знакомства с данным пособием вы встретитесь с несколькими основными тэгами. Но в это лишь малая часть. Большее количество тэгов можно найти в справочниках по HTML.
Как же используются тэги?
Возьмем тэг
. Он означает параграф. И, как типичный параграф, может заключать в себе определенные данные, например текст.
А так это будет выглядеть при просмотре в браузере:
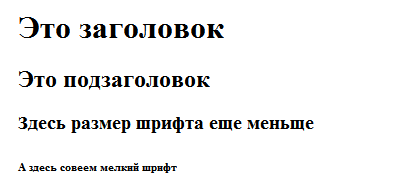
Вот еще простой пример. Возьмем такие тэги как
, ... . Они выводят заголовки, подзаголовки и так далее. Цифра указывает на относительный размер шрифта. (Относительный, по отношению к размеру шрифта, принятому за основу в вашем документе.)
. Они выводят заголовки, подзаголовки и так далее. Цифра указывает на относительный размер шрифта. (Относительный, по отношению к размеру шрифта, принятому за основу в вашем документе.)
Это заголовок
Это подзаголовок
Здесь размер шрифта еще меньще
А здесь совеем мелкий шрифт
В браузере это будет выглядеть следующим образом:

Примечание: при работе с тэгами можно использовать любой регистр
,Но хватит теории. Приступим к созданию вашего первого сайта.
Далее... Урок 4. Создаем первый веб-сайт
Ключевые теги: Учебник HTML, Блоки, div, блочная верстка

