Урок 4. Создаем первый веб-сайт
У вас уже достаточно знаний, чтобы приступить к созданию своего первого веб-сайта.
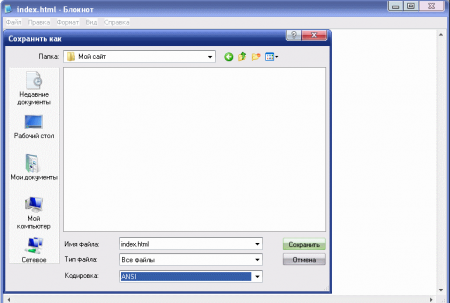
Запустите браузер и откройте приложение «Блокнот».
Затем создайте папку. Назовите ее «Мой сайт».
После этого сохраните файл «Блокнота» с названием index.html
Когда приготовления сделаны, начнем создавать веб-сайт.
Откройте в «Блокноте» свой файл index.html.
Первым делом необходимо дать понять браузеру, каким языком вы будете с ним общаться. Для этого используется тэг . Напечатайте его в первой строке. Птак как данный тэг парный и требует закрытия, в следующей строке напечатайте .
Можно, конечно, и не закрывать тэги сразу. Но поскольку, со временем, их количество увеличится, вы можете не уследить проставлен закрывающий тэг или нет. А незакрытый тэг приводит к ошибкам в отображении страницы. Поэтому рекомендуется делать это сразу.
В структуре HTML документа выделяются два основные блока. Для этого используются две пары тэгов: и . Тэг - это шапка документа, он содержит служебную информацию. Тэг - тело, в нем располагается содержимое документа. Внесите их между тэгами и . У вас должно получиться следующее:
Отступы и перенос строк используется для структурирования документа. Это позволяет легче читать код. Хотя даже записанный в одну строку он будет выполнен браузером.
Наполнение сайта содержимым.
После того как вы создали структуру документа, можно приступить к наполнению его содержимым.
Сначала заполним шапку. Укажем название вашего сайта, которое будет отображаться в верней строке браузера. Для этого используется тэг , его мы располагаем после тэга .
Все, что находится между тэгами и , не отображается на странице сайта. А для наполнения самой страницы необходимо вносить данные между тэгами и .
Чтобы на странице вашего сайта появилась надпись: «Это моя первая страница!», следует после тэга написать следующее:
Где
- тэг параграфа текста.
Задание.
Поэкспериментируйте, используя тэги
, , . Попробуйте вставить тэг , он сделает шрифт жирным.
. Попробуйте вставить тэг , он сделает шрифт жирным.
Создайте несколько страниц, манипулируя тэгами и их содержимым. В идеале вы должны научиться пользоваться изученными тэгами, не обращаясь за помощью к данному пособию.
Не забывайте сохранять свой документ и обновлять страницу браузера, иначе изменений вы не увидите.
Код вашей страницы будет выглядеть примерно следующим образом:
Мой первый веб-сайт
Это моя первая страница!
Это моя первая страница!
Это моя первая страница!
Это моя первая страница!
Это моя первая страница!
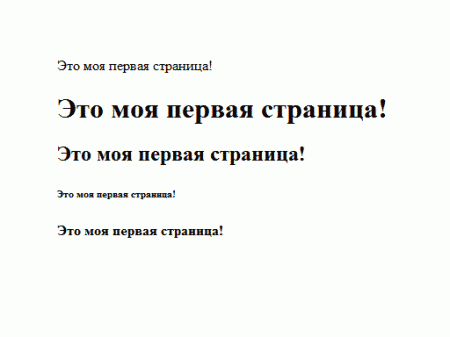
А в браузере это будет выглядеть так:
Далее... Урок5. Продолжаем изучать тэги
Ключевые теги: Учебник HTML, Блоки, div, блочная верстка