Дизайн продающего сайта в стиле Web 2.0
Начнем с создания нового документа размером 760x770 пикселей, фон прозрачный.
Выберите цвет #e8e8e8. Затем используя инструмент Paint Bucket, залейте слой этим цветом.
После этого создаем новый слой (Ctrl+Shift+Alt+N).
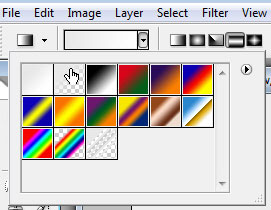
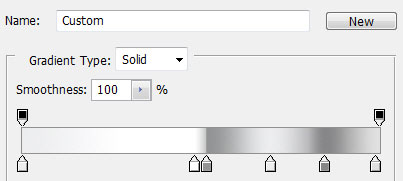
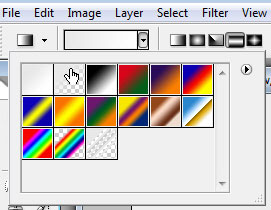
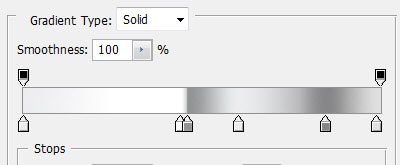
Воспользуйтесь инструментом Gradient, и выберите следующий вариант: Foreground to Transparent.







Выберите цвет #e8e8e8. Затем используя инструмент Paint Bucket, залейте слой этим цветом.
После этого создаем новый слой (Ctrl+Shift+Alt+N).
Воспользуйтесь инструментом Gradient, и выберите следующий вариант: Foreground to Transparent.

После чего проведите линию градиента от основания до вершины слоя.
Вы получите плавный переход.
Вы получите плавный переход.
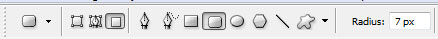
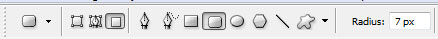
Возьмите инструмент Rounded rectangle Tool и измените радиус на 7 пикселей.

Затем с его помощью создайте несколько фигур, как показано ниже.
Берем инструмент Ellipse и создаем с его помощью 4 фигуры.
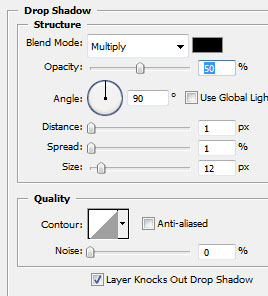
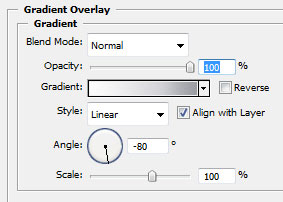
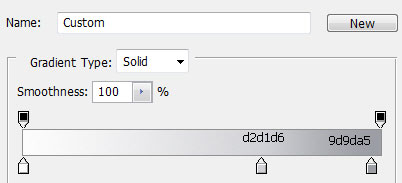
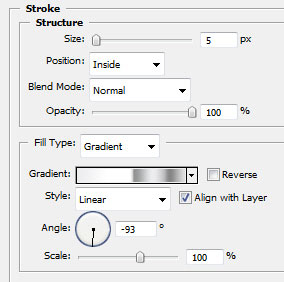
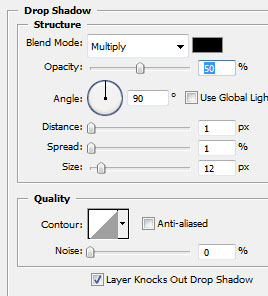
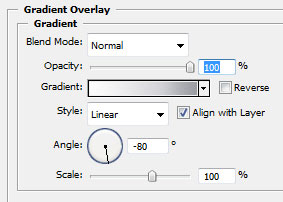
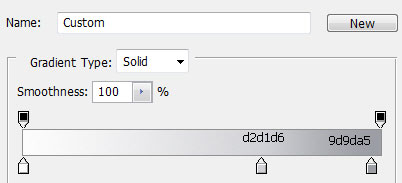
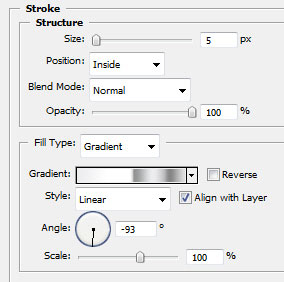
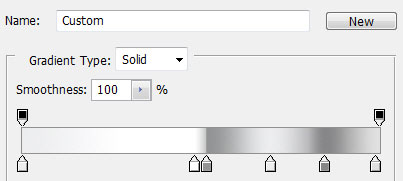
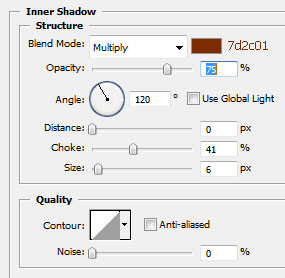
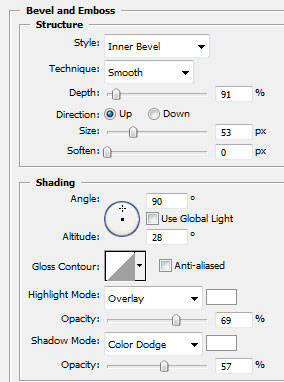
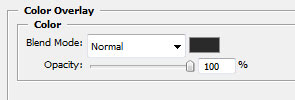
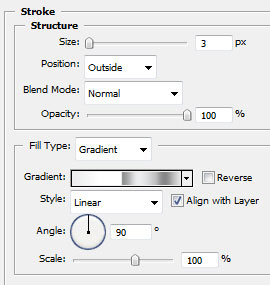
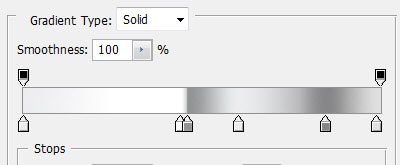
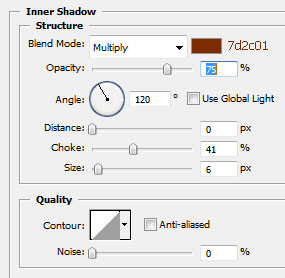
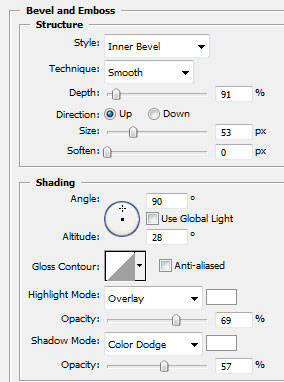
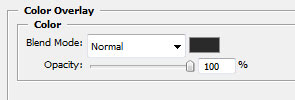
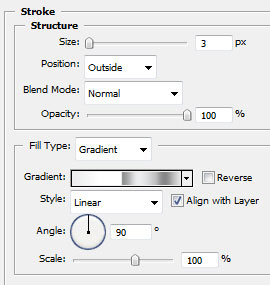
К этим 4 фигурам применяем следующие стили (layer styles).





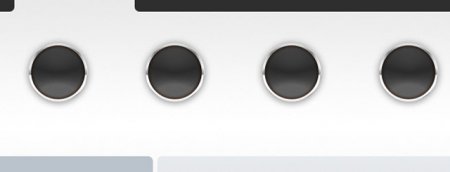
Вот, что вы должны получить в результате.
Таким образом, мы придали нашим кнопкам металлический блеск.
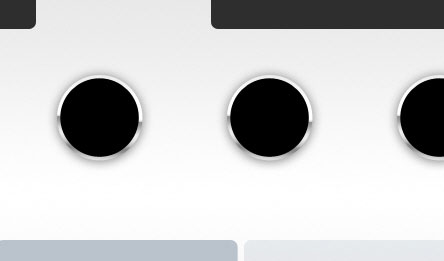
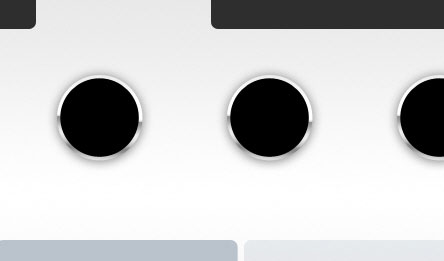
Теперь создадим еще 4 круглые формы и поместим их над нашими кнопками, как показано ниже.












Теперь создадим еще 4 круглые формы и поместим их над нашими кнопками, как показано ниже.

Применим к ним следующие стили.





Ну вот и наши кнопки.
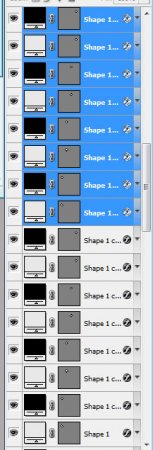
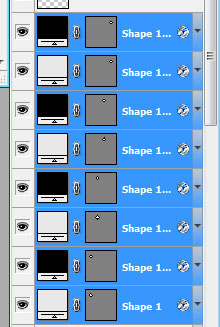
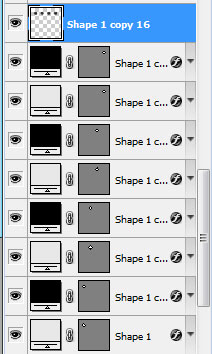
Теперь выберите все круглые формы и продублируйте их. Самый простой способ сделать это – перетащить их на кнопку создания нового слоя (create a new layer), которая находится внизу навигационного окна.

Результат дублирования должен выглядеть следующим образом.
Как видите все продублированные слои уже выделены. Если у вас также, то нажмите сочетание клавиш Ctrl+E.

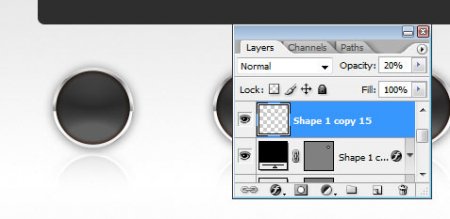
Теперь проследуйте Edit > Transform > Flip Vertical. Переместите выделенное, как показано ниже.
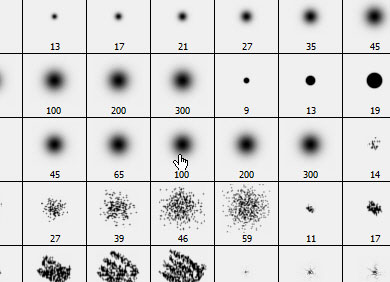
Сейчас мы сделаем отражение наших кнопок. Существует множество техник, как это можно сделать, мы используем простейшую из них. Это делается с помощью инструмента Brush (Кисть). Причем она должна быть круглая и мягкая (round / smooth brush).

Удалим нижнюю часть отражения.
Вы также можете уменьшить прозрачность слоя (Opacity) или удалить больше с помощью инструмента Eraser (Ластик).
Теперь давайте добавим изображения для наших кнопок.
Переходим к верхнему меню. Создадим новые формы другого цвета и расположим их, как на рисунке ниже, поверх и чуть выше наших черных прямоугольников.
Добавим текст и небольшой логотип.
Присмотревшись внимательно вы увидите, что слово "Solutions" имеет белый цвет. Прямо под ним нарисуем новый черный прямоугольник.
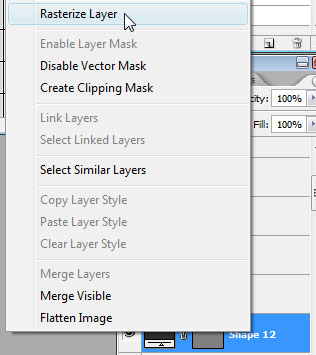
Сделай правый клик мыши над слоем прямоугольника и выберите пункт Rasterize layer.

С помощью инструмента Rectangular marquee сделаем следующее выделение.

Убедитесь, что вы выбрали именно черную фигуру, затем нажмите клавишу Delete на клавиатуре.

Сейчас нам необходимо добавить текст. Это простая задача. Мы не станем разбирать все шаги. Просто используйте инструмент Type.
Обратите особое внимание на 2 изображение с рекламируемым продуктом.
Их цвет значительно отличается от цвета остальных элементов сайта. Это означает, что клиент, который попадет к вам на сайт, в первую очередь обратит свое внимание именно на эти контрастирующие изображения. Что в свою очередь приведет к увеличению эффекта от данной рекламы и росту продаж.
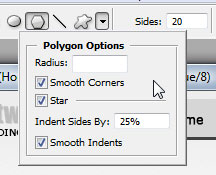
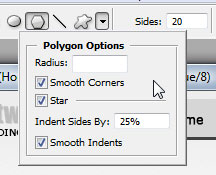
Для привлечения дополнительного внимания добавим еще один элемент. Для этого воспользуемся инструментом Polygon со следующими настройками:


Их цвет значительно отличается от цвета остальных элементов сайта. Это означает, что клиент, который попадет к вам на сайт, в первую очередь обратит свое внимание именно на эти контрастирующие изображения. Что в свою очередь приведет к увеличению эффекта от данной рекламы и росту продаж.
Для привлечения дополнительного внимания добавим еще один элемент. Для этого воспользуемся инструментом Polygon со следующими настройками:

Поместим эту фигуру над нашими рекламными картинками.

Ключевые теги: Photoshop, Web 2.0
Уважаемый посетитель, Вы зашли на сайт как незарегистрированный пользователь. Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
web-lesson.ru
Другие новости по теме: