Создание кнопки для сайта используя тег html <button>.
Если перед вами стоит задача сделать кнопку для своего сайта, тогда этот урок вам в помощь.
Для того чтобы на сайте появилась кнопка можно воспользоваться html тегом <button>.
Данный тег имеет расширенные возможности. С его помощью вы можете сделать не просто кнопку, а КНОПКУ.
Объясняю.
Тег <button> позволяет применять к себе различные стили CSS. C их помощью вы можете менять фон, добавлять границу, изменять шрифт. И более того, он позволяет в качестве кнопки использовать изображение. Для этого в него достаточно поместить тег рисунка <img>.
Вот как выглядит данный тег:
Это вторая статья на тему позиционирования блочных элементов. В первой речь шла о том, как задавать местоположение элементу, используя свойство position и точки координат top, left, right и bottom.
В этой статье я продолжу свое повествование на данную тему. На этот раз мы воспользуемся такими свойствами CSS, как float и clear.
Итак, в чем же суть позиционирования блоков?
Ссылка в HTML выглядит следующим образом:
По умолчанию ее цвет синий и она будет иметь подчеркивание.
Вы можете изменить ее цвет и убрать подчеркивание, просто добавив внутрь тега свойство style с соответствующими значениями. Вот так:
Есть и другой способ изменить внешний вид ссылки. Для этих целей используются таблицы стилей CSS. Причем вы сможете задать значения для ссылок при различных условиях, будь-то активная ссылка (a:active), посещенная ссылка(a:visited) либо ссылка при наведении мыши (a:hover).
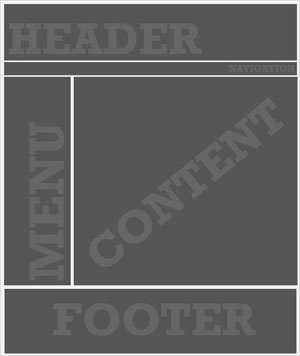
Этот урок рекомендуется тем, кто только начинает осваивать премудрости создания сайтов. В нем даны основные понятия о HTML и CSS. Пошагово выполняя инструкции данного урока, вы уже через несколько минут сверстаете шаблон для своего сайта.
Шаблон вебсайта мы будем делать с помощью блочной верстки, использую тег – «DIV».