Критерии выбора хостинг услуг
Для того, что бы сайт работал 24 на 7 необходимо позаботиться о качественном хостинге. Но что же такое хороший хостинг и как его выбрать?...
Зачем нужен vps windows хостинг
Зачем нужен vps windows хостинг
При запуске нового проекта каждому владельцу приходится сталкиваться с различными моментами. При этом одними из основных вопросов является правильный выбор...
Выбор хостинга
Любой владелец Web-сайта сталкивался с потребностью заказа услуг хостинга. Всевозможные тарифы, условия, возможности ставят потребителя в тупик, и возникает проблема в выборе.
Прежде чем доверять...
Как Создать и Продать Свой Видеокурс. История Успеха
Мне всегда были интересны Истории Успеха, особенно, когда герои этих историй похожи на меня и людей моего круга. Истории успеха простых ребят, сделавших себя...
Как сделать картинку ссылкой в html
Как сделать картинку ссылкой в html
Для вывода изображений в html используется тег <img>. Выглядит это таким образом:
<img src="адрес картинки" >
Для того чтобы создать ссылку...
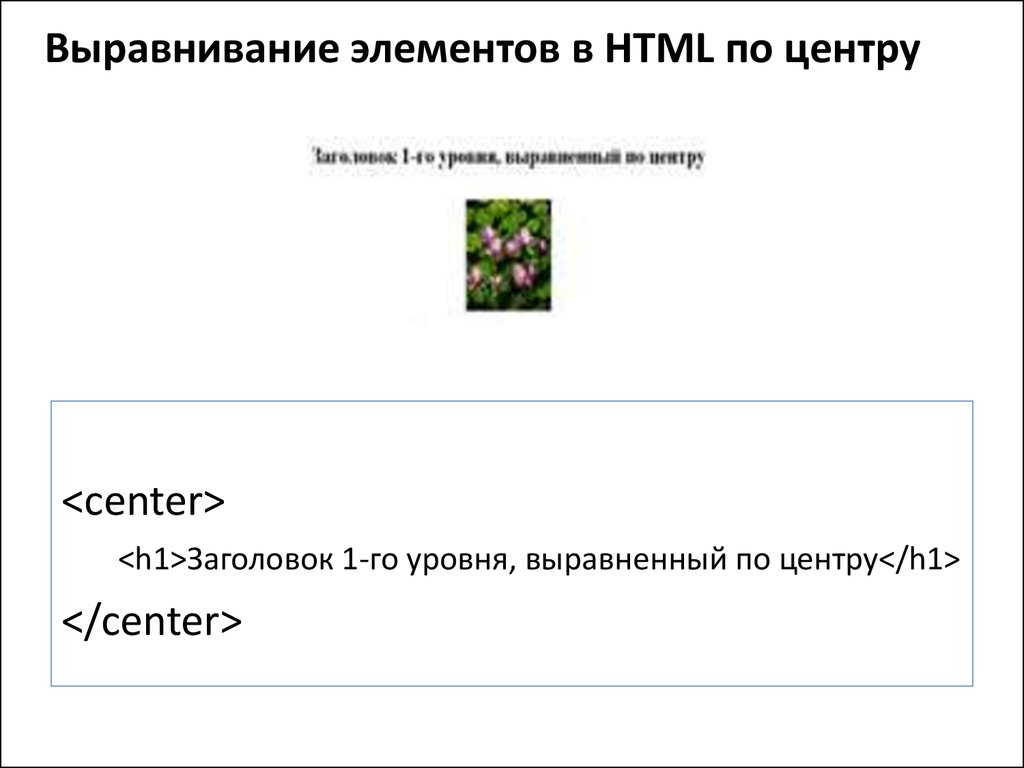
Выравнивание в HTML
Html существует универсальный параметр и зовется он ALIGN. Его можно применять с различными тегами html:
p | h1 | div | table | thead |...
Позиционирование блоков с помощью свойств FLOAT и CLEAR
Это вторая статья на тему позиционирования блочных элементов. В первой речь шла о том, как задавать местоположение элементу, используя свойство position и точки координат...
Как сделать картинку ссылкой в html
Для вывода изображений в html используется тег <img>. Выглядит это таким образом:
<img src="адрес картинки" >
Для того чтобы создать ссылку используется тег <a>. Таким вот...
Как изменить цвет ссылки HTML
Ссылка в HTML выглядит следующим образом:
<a href="/" title="Ссылка HTML">Изменяем цвет ссылки</a>
По умолчанию ее цвет синий и она будет иметь подчеркивание. Вы можете изменить ее...