Веб-дизайн
После того, как разработана концепция сайта, определенна его структура, можно приступать к этапу визуализации.
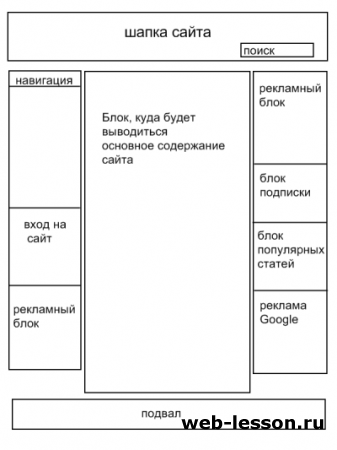
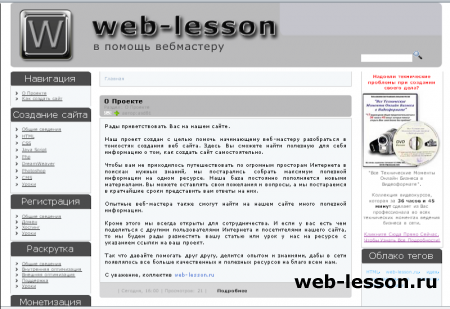
Основной задачей на этой стадии является разработка макета страницы будущего сайта. Проще говоря, необходимо нарисовать сайт. Если на предыдущем этапе визуальное оформление не играло первостепенной роли, то сейчас это главная задача. Теперь вы сможете увидеть, как будет выглядеть ваш сайт.
В веб-студиях такой работой занимается дизайнер. Его задача – разработать интерфейс. То есть то, что видит конечный пользователь, когда попадает на сайт. Основное внимание уделяется внешнему виду, удобству навигации, цветам, оттенкам, рисункам, шрифтам - всем элементам, которые планируется разместить на странице. Содержимое страницы при этом не имеет особого значения. Оно необходимо лишь для того, чтобы макет выглядел наглядно.
Существует несколько путей решения задачи по визуализации сайта:
1. заказ профессионального дизайна в веб-студии или у дизайнера-фрилансера
2. использование готового платного шаблона
3. использование бесплатного шаблона
4. самостоятельная разработка дизайна
В первом случае вы, скорее всего, получите качественный продукт, но при этом вам придется расстаться с n-ой суммой денег.
В случае использования платного шаблона у вас есть возможность за меньшие, чем в первом случае деньги получить неплохой дизайн. Но при этом вы не можете рассчитывать на индивидуальный подход. Хотя выбор шаблонов и велик, есть шанс, что еще кто-то купит такой же, и вы встретите сайт двойник. Конечно, можно доплатить и получить шаблон в единоличное пользование. Что касается качества исполнения, то оно напрямую зависит от цены.
Плюс ко всему вам придется несколько доработать шаблон под себя, чтобы он полностью подходил под структуру вашего сайта. Это возможно сделать как самостоятельно, так и обратившись за помощью к тем же фрилансерам.
Что касается бесплатных шаблонов, то главное их достоинство и одновременно недостаток – именно их бесплатность. Это означает общедоступность. Вы не вправе рассчитывать на уникальность и качество исполнения. Хотя за основу такой шаблон взять можно. Приложив немного усилий, его легко изменить до неузнаваемости.
Относительно четвертого варианта, то тут все просто. Всю работу вы проделываете самостоятельно. И если у вас достаточно желания и времени, то в результате вы получите уникальный дизайн и параллельно многому научитесь. Результат в этом случае зависит только от вас.
Кстати никто не запрещает брать за образец другие сайты и шаблоны. На первом этапе это даже правильно. Подмечайте, что и как сделано на них, копируйте эти решения, учитесь.
Со временем вы сделаете свой собственный оригинальный дизайн. И тогда другие новички будут брать с него пример.
Ключевые теги: веб-дизайн
Уважаемый посетитель, Вы зашли на сайт как незарегистрированный пользователь. Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
web-lesson.ru
Другие новости по теме: