В этом уроке я расскажу вам, как сделать горизонтальное меню с помощью каскадных таблиц стилей CSS и простого изображения созданного в Photoshop.
Во-первых необходимо подготовить подложку нашего меню. Используем для этого Photoshop.
Создаем новый файл размером 600*50 пикселей.
Затем заливаем первый слой черным цветом.
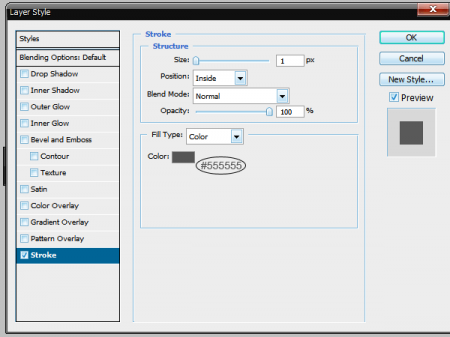
Добавим ему свойство граница.
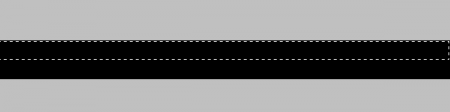
После чего создаем новый слой и с помощью инструмента выделяем область размером 600 на 25 пикселей, как показано ниже.
Заливаем выделенную область белым цветом и выбираем для нее прозрачность 15%. После чего снимаем выделение. У вас должно получиться примерно так:
Добавим текст:
И сделаем выделение при наведении курсора на ссылку. На новом слое выделите прямоугольную область с помощью того же инструмента Rectangular Marquee размером 75*50 пикселей. Залейте ее белым цветом и поставте прозрачность 25%.
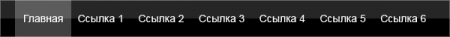
Таким вот образом должно будет выглядеть наше меню в браузере. Для этого нам потребуется сохранить часть наших изображений, чтобы впоследствии вставить их как фон в CSS файл.
Выделяем небольшую область 5*50 пикселей и сохраняем ее в отдельный файл.
Получаем вот такой небольшой фрагмент:

То же самое проделываем с изображением, которое у нас будет появляться при наведении мыши.

После того как изображения у нас готовы, можно переходить к программированию.
Создаем HTML файл, куда вставляем наш список ссылок:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Меню CSS</title>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<ul>
<li><a href="#" title="Главная">Главная</a></li>
<li><a href="#" title="Ссылка 1">Ссылка 1</a></li>
<li><a href="#" title="Ссылка 2">Ссылка 2</a></li>
<li><a href="#" title="Ссылка 3">Ссылка 3</a></li>
<li><a href="#" title="Ссылка 4">Ссылка 4</a></li>
<li><a href="#" title="Ссылка 5">Ссылка 5</a></li>
</ul>
</body>
</html>
И оформляем наше меню с помощью CSS:
body {
margin:100px;
padding:0
}
ul{
margin:0;
padding:0;
list-style-type:none;
height:50px;
width: 550px;
font-size:14px;
background: url(fon.png) repeat-x;
font-family:Arial,Verdana,Helvitica,sans-serif;
}
ul li a{
display:block;
float:left;
color:#FFFFFF;
text-decoration:none;
text-align:center;
padding:15px 15px 5px 15px;
height:50px;
}
ul li a:hover {
color:#FFFFFF;
background:url(fon2.png) repeat-x
}
Обратите внимание
В браузерах IE7 и IE8 псевдоклас hover работает благодаря записи в HTML файле doctype html. В более ранних версиях данного браузера необходимо подключать яваскрипт.
Сайт: web-lesson.ru
Ключевые теги: Горизонтальное меню, CSS