Из этого урока вы узнаете, как сделать вертикальное меню навигации, используя для этого CSS спрайты.
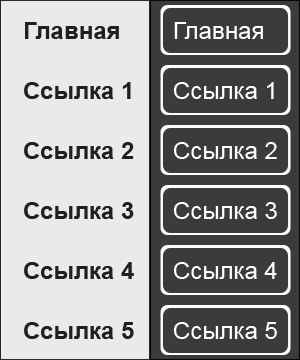
Начнем создание нашего меню с подготовки подходящего изображения. В Photoshop я сделал картинку размером 300*360 пикселей. Каждый пункт меню в ней занимает блок размером 150*60 пикселей. Эти цифры важны для будущего задания координат в CSS файле. Вы можете сохранить это изображение и использовать его либо сделать свое.

Далее переходим к написанию кода и оформлению нашего меню.
Вот код HTML:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="style.css" />
<title>Вертикальное меню</title>
</head>
<body>
<div>
<ul>
<li ><a href="#" id="main"title="Главная">Главная</a></li>
<li><a href="#" id="link1" title="Ссылка 1">Ссылка 1</a></li>
<li><a href="#" id="link2" title="Ссылка 2">Ссылка 2</a></li>
<li><a href="#" id="link3" title="Ссылка 3">Ссылка 3</a></li>
<li><a href="#" id="link4" title="Ссылка 4">Ссылка 4</a></li>
<li><a href="#" id="link5" title="Ссылка 5">Ссылка 5</a></li>
</ul>
</div>
</body>
</html>
Для создания навигации используется тег списка <UL>, внутри которого заключены элементы списка <LI> содержащие в себе ссылки нашего меню.
Обратите внимание, что каждая из ссылок имеет селектор ID. Это необходимо для того, чтобы впоследствии задать для каждого пункта меню свое собственное изображение.
Переходим к самому интересному. Оформим наше меню, используя CSS спрайты.
Для начала уберем маркировку в нашем списке, зададим ему размеры, которые соответствуют приготовленному заранее изображению, и местоположение на странице.
ul { position: absolute;
list-style-type: none;
width:150px;
height:360px;
}
li {float:left;
}
Теперь переходим к оформлению ссылок.
display: block;
text-indent: -9000px;
height:60px;
width:150px;
background:url(vert_menu.png) no-repeat;
}
Необходимо указать, что наша ссылка является блоком (display: block).
Задать ей ширину и высоту(height:60px; width:150px) (об этих параметрах я упоминал выше).
Указать путь к файлу, который станет фоном (background:url(vert_menu.png)), и запретить его повторение (no-repeat).
А с помощью свойства text-indent: -9000px; мы удаляем текст наших ссылок далеко за пределы окна браузера. Нам они не нужны, ведь вместо них мы будем использовать наши изображения.
На следующем этапе оформления необходимо задать координаты, согласно которым в окне браузера будет выводиться наше изображение. Для этих целей используется свойство background-position.
a#main {background-position: 0 0;}
a#main:hover { background-position: -150px 0; }
В первой строке мы говорим браузеру, что он должен расположить изображение так, чтобы левый верхний край находился в точке с координатами 0 0. А при наведении мыши на ссылку сместить изображение и расположить его левый верхний край уже в точке с координатами -150px 0.
Таким образом, в активном состоянии у нас выводится левая часть изображения, и мы видим темную ссылку на светлом фоне. Когда же на ссылку наводится мышь, изображение мгновенно смещается, и мы видим уже его правую часть.
По аналогии поступаем с другими элементами меню.
a#link1 {background-position: 0 -60px;
}
a#link1:hover { background-position: -150px -60px;}
a#link2 {background-position: 0 -120px;
}
a#link2:hover { background-position: -150px -120px; }
a#link3 {background-position: 0 -180px;
}
a#link3:hover { background-position: -150px -180px; }
a#link4 {background-position: 0 -240px;
}
a#link4:hover { background-position: -150px -240px;}
a#link5 {background-position: 0 -300px;
}
a#link5:hover { background-position: -150px -300px; }
Как видите ничего сложного. Важно лишь правильно указывать размеры блоков и точные координаты перемещения изображения.
Полный код CSS:
margin:0;
padding:0
}
ul { position: absolute;
list-style-type: none;
width:150px;
height:360px;
}
li {float:left;
}
a {
display: block;
text-indent: -9000px;
height:60px;
width:150px;
background:url(vert_menu.png) no-repeat;
}
a#main {background-position: 0 0px;
}
a#main:hover { background-position: -150px 0; }
a#link1 {background-position: 0 -60px;
}
a#link1:hover { background-position: -150px -60px;}
a#link2 {background-position: 0 -120px;
}
a#link2:hover { background-position: -150px -120px; }
a#link3 {background-position: 0 -180px;
}
a#link3:hover { background-position: -150px -180px; }
a#link4 {background-position: 0 -240px;
}
a#link4:hover { background-position: -150px -240px;}
a#link5 {background-position: 0 -300px;
}
a#link5:hover { background-position: -150px -300px; }
Сайт: wes-lesson.ru
Ключевые теги: Меню, навигация, CSS, спрайты

