Селектор «class»
Селектор «class» позволяет установить определенный стиль группе элементов. Такая потребность может возникнуть, к примеру, если существует необходимость выделить отдельный параграф на странице.
Допустим, у вас есть страница, которая состоит из вопросов и ответов на них. Они могут быть заданы тегом параграфа <p>. Но применяя стиль лишь к этому элементу, вы не сможете выделить вопросы на фоне ответов.
В этом случае на помощь приходит селектор по классу. Он позволяет задать разный стиль для вопроса и для ответа. Причем его главным отличием от других селекторов является возможность задавать стиль не одному элементу веб-страницы, а целой группе, классу.
Стиль CSS:
font-weight: bold; }
.answer {
font-weight: 400; }
Код HTML:
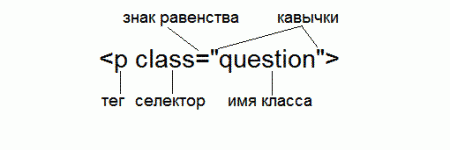
<p class="question">вопрос1</p>
<p class="answer">ответ1</p>
<p class="question">вопрос2</p>
<p class="answer">ответ2</p>

В этом примере класс определяет внешний вид любого элемента, к которому он применяется, будь то параграф <p> либо заголовок <h1> (везде, где есть параметр шрифт).
Но существует и другая возможность использования данного селектора. С его помощью можно задавать стиль конкретным элементам. Выглядит это так:
font-weight: bold; }
p.answer {
font-weight: 400; }
В первом случае стиль относится лишь к параграфу с классом «question», а во втором - «answer». Никаких других элементов он не затрагивает. То есть жирным шрифтом будут выделены лишь параграфы с классом «question», но не заголовки<h1>, если они существуют, с тем же классом.
Обратите внимание, что имя класса должно состоять только из букв и цифр. Оно не может содержать пробелы и начинаться с цифры.
Синтаксис
В HTML:
В CSS перед именем классу ставится точка.
Ключевые теги: селектор, CSS, id, class