Наследующий селектор
Этот селектор иногда может быть очень полезен. Он позволяет управлять внешним видом HTML элементов в зависимости от их связи с другими элементами, согласно иерархии принятой в HTML документах.
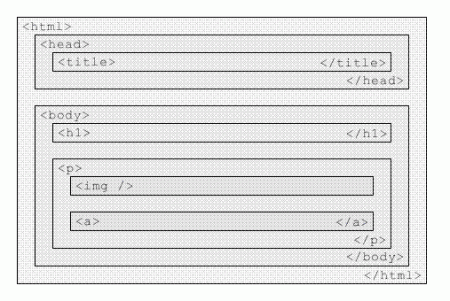
Схема иерархии HTML документа:
Можно увидеть, что <body>, является родительским элементом по отношению к заголовку <h1> и параграфу <p>, они в свою очередь являются «детьми» по отношению к элементу <body>.
<h1>, <p> <img /> и <a> - потомки тега <body>.
Наследующий селектор работает в том случае, если существуют оба элемента - родитель и потомок.
Наследующий селектор позволяет гораздо более тонко контролировать внешний вид страницы. Хотя, вероятно, вы пока не видите этой возможности, но поверьте, она есть и может быть весьма ценной. Разберемся на примере.
Возьмем параграф с текстом, в котором присутствует ссылка. Необходимо сделать так, чтобы ссылка отображалась красным цветом. Для этого в файле стилей добавим следующую строчку:
При этом используем такой HTML код:
<p>Этот параграф содержит текст и ссылку красного цвета <a href="/">web-lesson.ru</a></p>
Таким образом, мы сообщили браузеру, что все ссылки, которые находятся внутри параграфов необходимо отображать красным цветом. Соответственно эта инструкция не касается других ссылок, которые могут присутствовать в нашем документе.
Наследующий селектор может иметь любой уровень вложения. К примеру:
Синтаксис
Все очень просто. Синтаксис заключается в простом перечислении элементов, разделенных пробелом. Учитывать необходимо лишь их последовательность, от верха к низу иерархии.
Сайт: web-lesson.ru
Ключевые теги: селектор, CSS, id, class