Урок 11. CSS
CSS (Cascading Style Sheets - каскадные таблицы стилей) - это технология описания внешнего вида документа. Они используется как средство оформления веб-страниц.
Прежде, для того чтобы изменить внешний вид элементов нашей страницы, мы применяли к тэгам определенные атрибуты. Причем делали это внутри самого тэга.
Это вполне приемлемый способ. Но, если мы имеем дело с большим документом, в котором много кода и значительная часть этого кода повторяется (к примеру, много текста, заключенного в тэг
), то нерационально каждый раз прописывать один и тот же атрибут для всех имеющихся тэгов.
Гораздо разумней один раз записать атрибут и привязать его к определенному тэгу. Именно для этой цели используются каскадные таблицы стилей - CSS.
Давайте разберемся, как это делается.
Создадим с помощью все той же программы «Блокнот» два новых документа. Первый назовем, как и прежде, index.html. А второй style.css. Для удобства поместите их в новую папку «Блочный шаблон».
Файл index.html будем использовать для создания разметки и содержания страницы, применяя различные тэги. А файл style.css для размещения в нем атрибутов, с помощью которых мы придадим нашей странице и ее содержимому желаемый вид.
Теперь поместим в документ index.html приведенный ниже код:
<p><html></p>
<p><head><br /><title>Шаблон из трех колонок</title><br /></head></p>
<p><body></p>
<p><div><br /> <div>Шапка сайта</div><br /> <div>Левая колонка</div><br /> <div>Правая колонка</div><br /> <div>Контент</div><br /> <div>Подвал сайта</div><br /></div></p>
<p></body><br /></html></p>
У нас есть структура, состоящая из пяти блоков и шестого блока, в которые они все заключены. Каждый блок имеет собственное содержимое, но для браузера они идентичны, ему не видна разница. Наша задача дать браузеру понять, кто есть кто среди наших блоков, а для этого мы должны использовать понятный ему язык.
С этой целью применяются идентификаторы - «id» и «class».
Идентификатор «id»
Идентификатор «id» означает, что блок, к которому он применен, является уникальным. Во всем документе больше нет подобных ему блоков, а значит и его свойства, записанные в файле стилей - style.css, тоже уникальны.
Таким образом, мы получим запись вида:
Обратите внимание на схему записи - в начале стоит «id», после чего следует знак равенства «=», а затем в кавычках имя блока латинскими буквами.
Дадим название всем нашим блокам и внесем соответствующие изменения в код:
<p><html></p>
<p><head><br /><title>Шаблон из трех колонок</title><br /></head></p>
<p><body></p>
<p><div id="container"><br /><div id="header">Шапка сайта</div><br /><div id="leftside>Левая колонка</p></div><br /><div id="rightside">Правая колонка</div><br /><div id="content">Контент</div><br /><div id="footer">Подвал сайта</div><br /></div><br /></body><br /></html></p>
После этого в файл стиля style.css можно вносить атрибуты, которые мы хотим применить к определенным элементам нашего шаблона.
Давайте сделаем так, чтобы наш левый блок стал синего цвета, и был шириной 200 пикселей, а высотой 500 пикселей. Сделаем в документе соответствующую запись.
Она будет иметь следующий вид:
Здесь вместо «id» используется знак «#», затем, без пробелов, название блока, после чего в фигурных скобках «{}» указываются атрибуты, которые мы хотим применить к нашему блоку. Атрибут, двоеточие, его значение и точка с запятой.
Примечание: высоту и ширину в данном примере мы задаем в пикселях -«px». Пиксель представляет собой наименьшую неделимую точку. Их размер и количество в данном случае зависит от разрешения монитора. Таким образом, наш блок будет занимать часть экрана равную по ширине и высоте заданному количеству пикселей. Помимо этого можно применять и другие единицы измерения, сантиметры, дюймы, проценты и др.
Идентификатор «class»
Что касается идентификатора «class», то он используется, когда мы хотим назначить набор определенных атрибутов различным элементам нашей страницы. Мы один раз в файле стилей записываем атрибуты и присваиваем их определенному классу. После чего остается лишь добавлять к нужным тегам данный класс.
В этом случае вместо «id» пишем «class», а в документе style.css вместо знака «#» используем точку «.».
Применим данный идентификатор по отношению к названиям наших блоков используя тег параграфа
.
Примечание: обратите внимание, что в имени идентификатора не допустимы пробелы, вместо них вы можете использовать подчеркивание.
И в файле стилей:
Вы видите новые атрибуты. Первый из них выравнивает текст по центру, второй указывает на размер шрифта, а третий делает текст жирным.
Было бы неплохо посмотреть в браузере, что у нас получилось. Но если вы откроете свой файл index.html, то не увидите ожидаемых изменений. Все дело в том, что сначала необходимо связать два наших файла index.html и style.css, чтобы браузер знал, где ему искать атрибуты для элементов страницы.
С этой целью вставим ссылку на наш файл стилей. Она располагается между тэгами и и выглядит следующим образом:
Обратите внимание на то, как выглядит путь в ссылке href="style.css". Это означает, что файл стилей находится в той же папке, что и index.html. Если вы создадите подпапку для файла стиля с именем «Стиль», то ссылка приобретет следующий вид href="Стиль/style.css".
После того как вышеописанное дополнение сделано, код вашего документа должен выглядеть так:
<p></html><br /><head><br /><title>Шаблон из трех колонок</title><br /><link rel="stylesheet" type="text/css" href="style.css" /><br /></head></p>
<p><body></p>
<p><div id="container"><br /> <div id="header">Шапка сайта</div><br /> <div id="leftside"><p class="nazvanie_bloka">Левая колонка</p></div><br /> <div id="rightside">Правая колонка</div><br /> <div id="content">Контент</div><br /> <div id="footer">Подвал сайта</div><br /></div></p>
<p></body><br /></html></p>
И в таблице стилей:
<p>#leftside {<br /> background-color: #0000FF;<br /> height: 500px;<br /> width: 200px;<br />}</p>
<p>.nazvanie_bloka {<br /> text-align: center;<br /> font-size: 24px;<br /> font-weight: bold;<br />}</p>
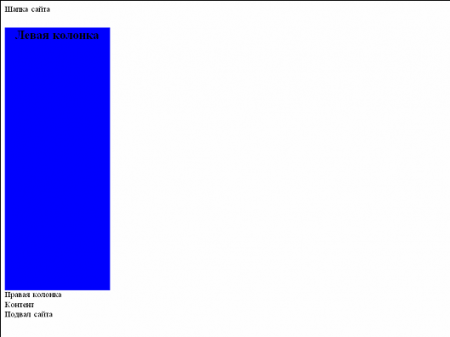
Теперь можно посмотреть, что у нас получилось. Откройте свой файл index.html в браузере.
Сейчас вы сами уже можете внести соответствующие изменения в шаблон и изменить внешний вид названий оставшихся блоков.
Далее... Урок 12. Работаем с блоками
Ключевые теги: Учебник HTML, Блоки, div, блочная верстка