Урок 13. Содержание блоков
Блоки, которые составляют основу нашего шаблона имеют еще одно замечательное свойство - если не задавать им определенную высоту (впрочем, как и ширину), то они будут изменять свой размер в зависимости от наличия или отсутствия в них содержимого.
Рассмотрим это на примере.
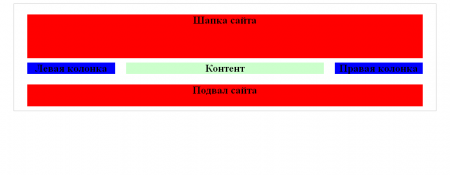
В своем файле стилей style.css уберите атрибут высоты «height» во всех трех колонках. Сохраните изменения и посмотрите, что в итоге получилось, открыв файл index.html в браузере.
Как вы видите, наши столбцы сжались до размеров своего содержимого. Теперь попробуем добавить в центральный блок намного текста и посмотрим, что получится.
Код HTML:
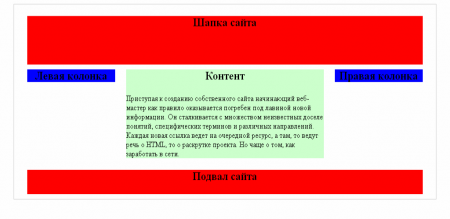
Результат в браузере:
Как видите, высота нашего блока увеличилась ровно на столько, чтобы в нем поместился текст. Таким образом размер блока зависит о своего содержимого.
Работа с текстом
Теперь, когда текст у нас есть, было бы неплохо поработать с ним, изменить шрифт, размер, расположение и отступы.
Присвоим ему новый класс:
Зададим свойства:
Где,
font-family - семейство шрифта;
font-size - размер;
text-align - выравнивание текста по ширине - justify;
padding - отступы для содержимого внутри самого блока, относительно его границ и других элементов. В данном случае для краткости записи указано одно значение, равное для всех сторон - 10px (полная запись выглядит так: 10px 10px 10px 10px;).
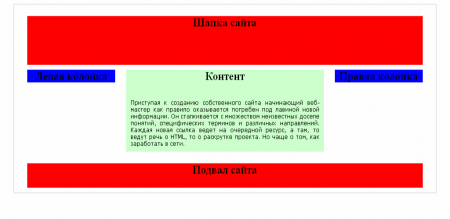
В итоге мы видим:
Далее... Урок 14 Оптимизация кода HTML с помощью CSS
Ключевые теги: Учебник HTML, Блоки, div, блочная верстка