Мы покажем вам, как создать коробку для программного обеспечения:

Создадим новый документ 500x500 пикселей, фон выберем белый.
Затем создайте новый слой. (Shift + Ctrl + N)
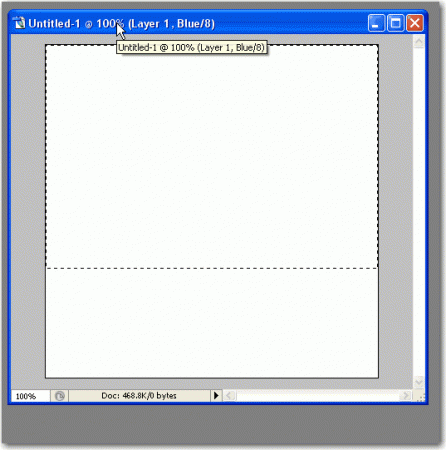
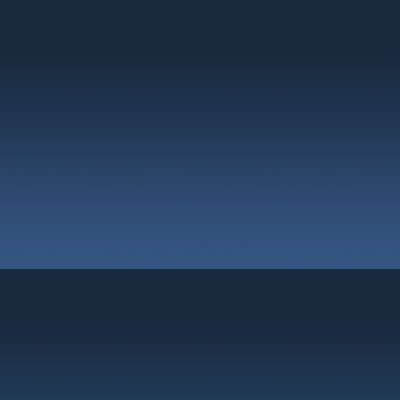
Выбираем Rectangula Marquee Tool (M), и делаем выделение, как показано ниже:
Установите цвет переднего плана # 345581 и цвет фона # 18293d.

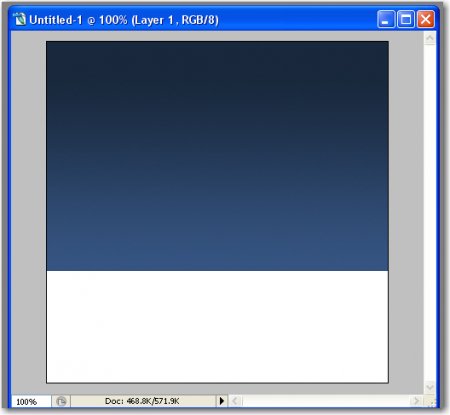
Выберите инструмент градиент (Gradient) и нарисуйте линию снизу вверх (держа нажатой клавишу Shift)
Затем нажмите Ctrl + D чтобы отменить выделение.
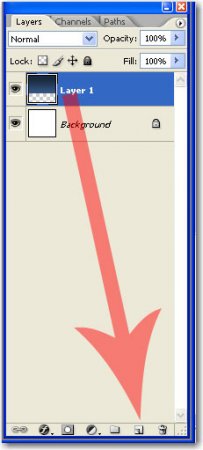
Теперь продублируйте этот слой и поместите его ниже первого.
Чтобы это сделать просто перетащите его на кнопку создания нового слоя (Create new layer):
Затем с помощью стрелок на клавиатуре поместите этот слой под первым. Должно получиться, как показано ниже.

Теперь мы займемся созданием самой коробки. Вам следует в точности повторить нижеследующие операции. В случае, если вы сделали ошибку, пожалуйста, отмените и измените свои значения. У меня ушло много времени на подбор именно таких параметров.
Создайте новый слой (нажмите Shift + Ctrl + N)
Затем выберите инструмент Rectangular Marquee и установить значение:

Нажмите один раз на ваш документ.
Затем выберите Paint Bucket (G) и залейте выделение серым цветом. Я использовал # 636363.
После того как вы залили документ серым цветом нажмите Ctrl + D, чтобы отменить выделение.
Теперь перейдите к Edit > Transform > Perspective.
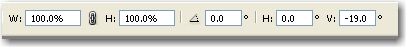
Затем, выбрав инструмент Move, перетянем нижний левый угол серой формы на самый верх. Убедитесь, что Вы получили это значение:
ПРИМЕЧАНИЕ: Прежде всего, нужно перетащить нижний левый угол документа, а уже после этого вы можете изменить значение -19,0 или, может быть -19,3.
Не забудьте нажать Enter!
Теперь давайте создадим вторую часть нашей коробки.
Создайте новый слой (нажмите Shift + Ctrl + N)
Затем выберите инструмент Rectangular Marquee и установите это значение:
Используйте белый цвет (или что-то близкое к белому # eaeaea). Затем, выбрав инструмент Paint Bucket, нажмите один раз внутри вашего выделения.
Нажмите Ctrl + D, чтобы снять выделение.
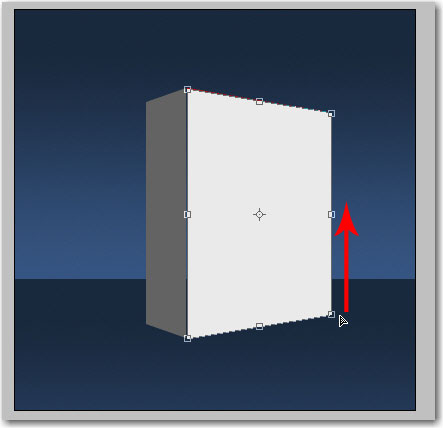
Выберите инструмент Move и перейдите к Edit > Transform > Perspective.
На следующем фото вы увидите, как перетащить вторую часть коробки (белую часть).
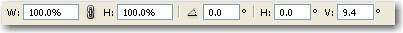
При перетаскивании Вы можете использовать эти значения:

Нажмите Enter.
Мы почти у цели. Остается добавить лишь отражение коробки.
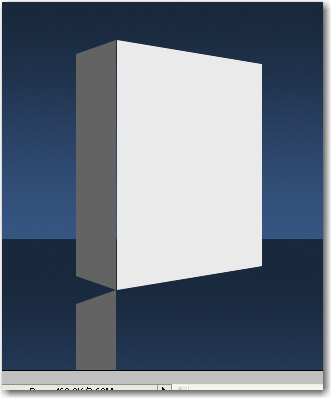
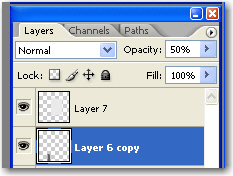
Для создания эффекта отражения следует выбрать серую часть коробки и дублировать этот слой. С помощью стрелок на клавиатуре, переместите дубликат, как показано на рисунке ниже:
Затем перейдите к Edit > Transform > Flip Horizontal.
Следующий шаг состоит в том, чтобы уменьшить прозрачность данного слоя до 50%
Теперь вы можете проделать то же самое с белой частью коробки. Я полагаю, вы знаете, как это сделать. Следуйте вышеописанным действиям.
Вы должны получить что-то вроде этого:
Вы можете заметить, что отражении слишком четкое. Мы устраним это в один момент.
Нажмите D (измените цвет с белого на черный).
Выберите серую часть коробки (серое отражение).
Нажмите на добавлении маски слоя (Add Layer Mask).
Выберите инструмент Градиент (Gradient) и проведите линию в нижней части серой стороны коробки (не забудьте удерживать кнопку Shift нажатой, чтобы линия была ровной)
Сделайте то же самое с белой частью.
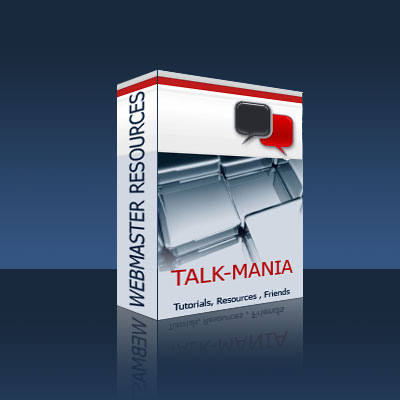
Вот мое окончательное изображение:
Конечно, вы можете поместить на коробку дополнительную.
Вы можете видеть, что я сделал за 5 минут:

Источник: talk-mania.com
Перевод: web-lesson.ru
Ключевые теги: Photoshop, box