Это вторая статья на тему позиционирования блочных элементов. В первой речь шла о том, как задавать местоположение элементу, используя свойство position и точки координат top, left, right и bottom.
В этой статье я продолжу свое повествование на данную тему. На этот раз мы воспользуемся такими свойствами CSS, как float и clear.
Итак, в чем же суть позиционирования блоков?
В серии этих видео уроков я покажу вам, как легко и быстро делается горизонтальное меню навигации.
Лучшее качество в режиме HD
Селектор CSS представляет собой часть инструкции в таблице стилей, которая относится к определенной части HTML документа, к его тегам. Селектор указывает браузеру, какие свойства применять к определенным тегам. Но они могут намного больше, ниже мы познакомимся с богатством их возможностей.
Типы селекторов
Спецификация CSS организует селекторы в группы, основываясь больше на их теоретических характеристиках. Мы же постарались сгруппировать их в соответствии с использованием. Вот они:
Селектор по элементу
Селектор «class»
Селектор «id»
Наследующий селектор
Из этого урока вы узнаете, как сделать вертикальное меню навигации, используя для этого CSS спрайты.

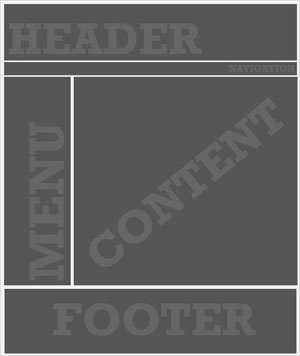
Этот урок рекомендуется тем, кто только начинает осваивать премудрости создания сайтов. В нем даны основные понятия о HTML и CSS. Пошагово выполняя инструкции данного урока, вы уже через несколько минут сверстаете шаблон для своего сайта.
Шаблон вебсайта мы будем делать с помощью блочной верстки, использую тег – «DIV».

С помощью фоновых изображений, можно создать "резиновую" кнопку, которая будет адаптироваться по ширине в зависимости от содержимого текста.
Этот метод полезен для создания кнопок, которые имеют разные размеры, как показано в следующем примере.