Селектор CSS представляет собой часть инструкции в таблице стилей, которая относится к определенной части HTML документа, к его тегам. Селектор указывает браузеру, какие свойства применять к определенным тегам. Но они могут намного больше, ниже мы познакомимся с богатством их возможностей.
Типы селекторов
Спецификация CSS организует селекторы в группы, основываясь больше на их теоретических характеристиках. Мы же постарались сгруппировать их в соответствии с использованием. Вот они:
Селектор по элементу
Селектор «class»
Селектор «id»
Наследующий селектор
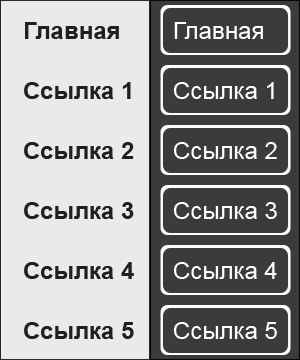
Из этого урока вы узнаете, как сделать вертикальное меню навигации, используя для этого CSS спрайты.

Приветствуем всех посетителей нашего сайта!
АКЦИЯ!!!
Вы спрашиваете - мы отвечаем!
Оставляйте свои вопросы в комментариях к данной статье. Вопросы могут быть по любой тематике, но желательно, чтобы они соответствовали профилю сайта ![]() .
.
Если вас интересует:
Как сделать сайт
Зачем нужна CMS
Какие трюки можно выполнять с помощью CSS
Как продвигать свой проект в интернете
Как заработать на сайте
и т.п.
вы можете задать такой вопрос, а мы постараемся на него доходчиво ответить.
Мы ждем ваши вопросы!!!
Зарегистрироваться и задать свой вопрос
С уважение, коллектив сайта web-lesson.ru
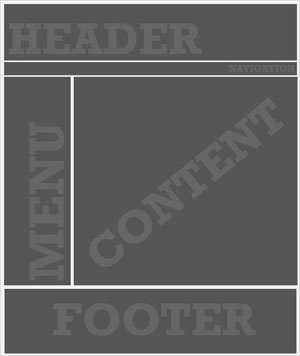
Этот урок рекомендуется тем, кто только начинает осваивать премудрости создания сайтов. В нем даны основные понятия о HTML и CSS. Пошагово выполняя инструкции данного урока, вы уже через несколько минут сверстаете шаблон для своего сайта.
Шаблон вебсайта мы будем делать с помощью блочной верстки, использую тег – «DIV».