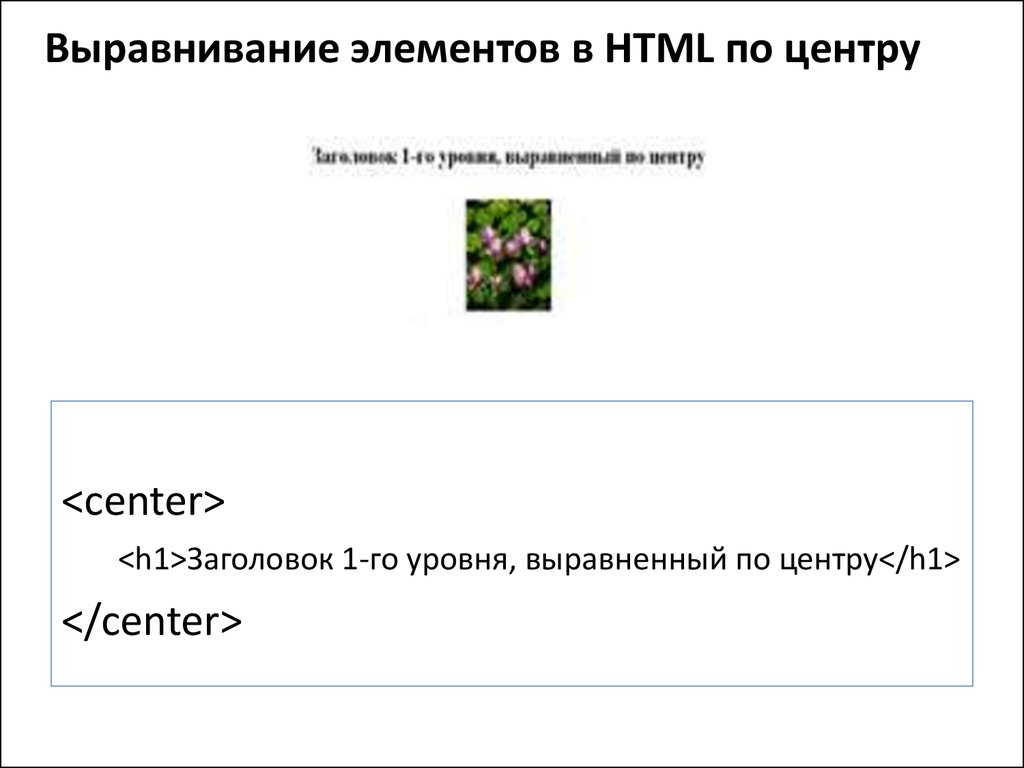
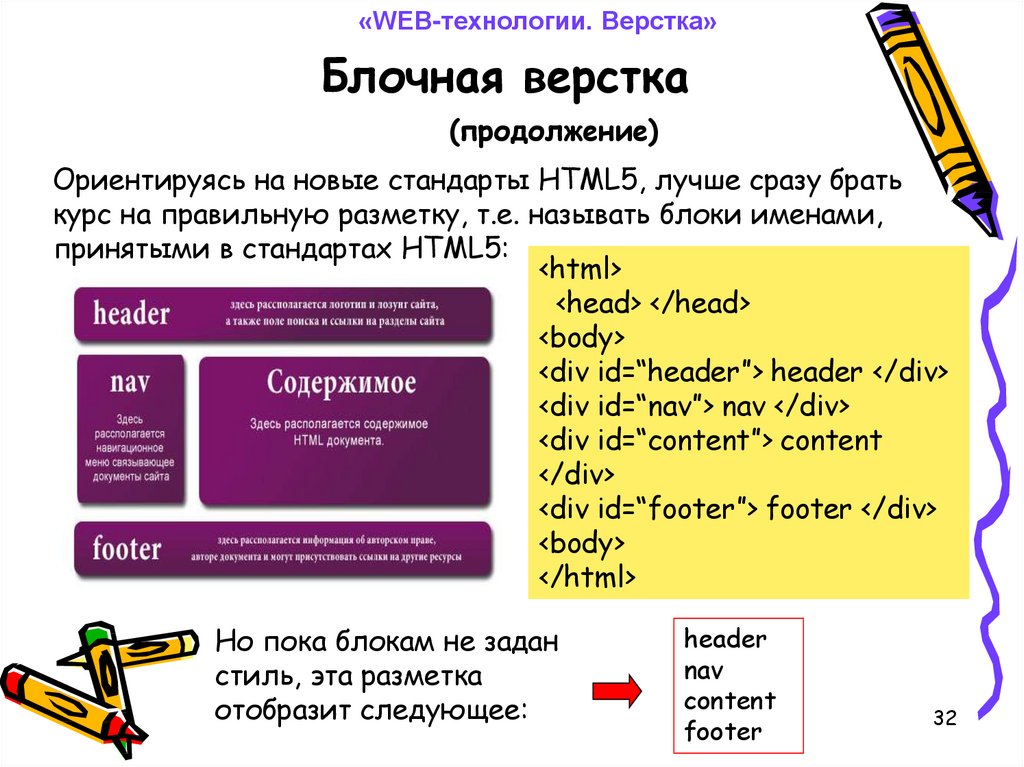
Основы CSS и HTML. Блочная верстка
Этот урок рекомендуется тем, кто только начинает осваивать премудрости создания сайтов. В нем даны основные понятия о HTML и CSS. Пошагово выполняя инструкции данного...
Как создать сайт самому. Уроки для начинающего вебмастера
Основы CSS и HTML. Блочная верстка
Этот урок рекомендуется тем, кто только начинает осваивать премудрости создания сайтов. В нем даны основные понятия о HTML и...
Учебник HTML для начинающих. Блочная верстка
Урок 7. Знакомство с ссылками
В этом уроке вы познакомитесь с ссылками. Они позволяют создавать переходы между страницами сайта либо внутри одной страницы. Также с...