Подключение таблицы стилей к HTML документу
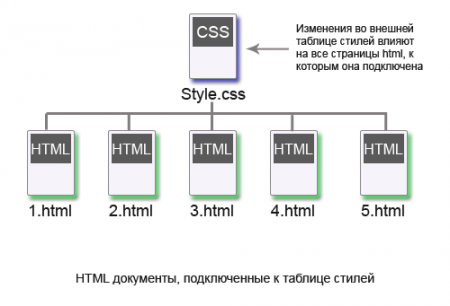
Общая схема выглядит следующим образом:
Согласно данной схеме к одному файлу стилей CSS подключены насколько HTML документов. При этом в самой таблице стилей нет указаний на то, к каким документам она относится. Чтобы установить такую связь необходимо прописать в шапке html документа (между тегами <head> и </head>) следующее:
Данная строка указывает браузеру на файл стилей, к которому он должен обращаться при отображении HTML документа.
Есть и другие способы включения стиля в HTML документ.
Инлайн/In-line (атрибут style)
Можно применять CSS к HTML с помощью HTML-атрибута style. Он вносится непосредственно в тег. В этом случае, например, красный цвет фона устанавливается так:
<head>
<title>Пример</title>
</head>
<body style="background-color: #FF0000;">
<p>Эта страница красная</p>
</body>
</html>
Внутренний (тэг style)
Второй способ вставки CSS-кодов - HTML-тег <style>. Здесь используется тег стиля, который вставляется в шапку документа. Внутри него заключаются конкретные селекторы со своими значениями. Например:
<html>
<head>
<title>Example</title>
<style type="text/css">
body {background-color: #FF0000;}
</style>
</head>
<body>
<p>Эта страница красная</p>
</body>
</html>
Два последних способа предполагают отсутствие отдельного файла стилей. Их применение не позволяет использовать главного преимущества CSS - разделения сайта на структурную часть и внешний вид. Поэтому они приводятся лишь в ознакомительных целях.
Ключевые теги: Учебник CSS