Селекторы CSS
Селектор CSS представляет собой часть инструкции в таблице стилей, которая относится к определенной части HTML документа, к его тегам. Селектор указывает браузеру, какие свойства применять к определенным тегам. Но они могут намного больше, ниже мы познакомимся с богатством их возможностей.
Типы селекторов
Спецификация CSS организует селекторы в группы, основываясь больше на их теоретических характеристиках. Мы же постарались сгруппировать их в соответствии с использованием. Вот они:
Селектор по элементу
Селектор «class»
Селектор «id»
Наследующий селектор
Селектор по элементу
Это самый простой тип селектора (также известный, как селектор по HTML элементу), он выбирает любой элемент на странице с аналогичным тегом. Например, селектор p выбирает любой <p> элемент из документа (то есть любой элемент, помеченный как <p>...</p>).
p {
font-family: Verdana, "Minion Web", Helvetica, sans-serif;
font-size: 1em;
text-align: justify; }
Это самый простой из всех CSS селекторов. Но его простота одновременно ограничивает его функциональность. Часто требуется задать стиль не всем элементам страницы, а лишь определенному элементу или их группе. Для этих целей используются другие селекторы.
Селектор «class»
Селектор «class» позволяет установить определенный стиль группе элементов. Такая потребность может возникнуть, к примеру, если существует необходимость выделить отдельный параграф на странице.
Допустим, у вас есть страница, которая состоит из вопросов и ответов на них. Они могут быть заданы тегом параграфа <p>. Но применяя стиль лишь к этому элементу, вы не сможете выделить вопросы на фоне ответов.
В этом случае на помощь приходит селектор по классу. Он позволяет задать разный стиль для вопроса и для ответа. Причем его главным отличием от других селекторов является возможность задавать стиль не одному элементу веб-страницы, а целой группе, классу.
Стиль CSS:
font-weight: bold; }
.answer {
font-weight: 400; }
Код HTML:
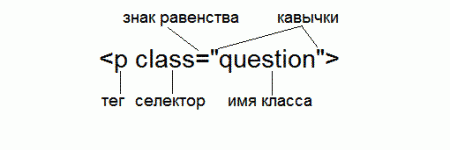
<p class="question">вопрос1</p>
<p class="answer">ответ1</p>
<p class="question">вопрос2</p>
<p class="answer">ответ2</p>

В этом примере класс определяет внешний вид любого элемента, к которому он применяется, будь то параграф <p> либо заголовок <h1> (везде, где есть параметр шрифт).
Но существует и другая возможность использования данного селектора. С его помощью можно задавать стиль конкретным элементам. Выглядит это так:
font-weight: bold; }
p.answer {
font-weight: 400; }
В первом случае стиль относится лишь к параграфу с классом «question», а во втором - «answer». Никаких других элементов он не затрагивает. То есть жирным шрифтом будут выделены лишь параграфы с классом «question», но не заголовки<h1>, если они существуют, с тем же классом.
Обратите внимание, что имя класса должно состоять только из букв и цифр. Оно не может содержать пробелы и начинаться с цифры.
Синтаксис
В HTML:
В CSS перед именем классу ставится точка.
Селектор «id»
«ID» селектор очень похож на селектор «class». У него похожие принцип работы и синтаксис. Существенная разница лишь в том, что селектор по классу может применяться к отдельному элементу или их группе, в то время как селектор «id» применим лишь к одному единственному элементу веб-страницы.
Например, если у вас есть список из множества элементов, то название у этого списка лишь одно, к нему и применяется данный селектор.
Код HTML:
Стиль CSS:
color: red;}
Возможно, вы поставите под сомнение необходимость в таком селекторе, когда существует «class». Но суть в том, что он существует!!! Поэтому нет необходимости отказываться от его использования. «ID» селектор получил широкое распространение в CSS.
Синтаксис
Как уже упоминалось выше, синтаксис данного селектора очень похож на синтаксис селектора «class». Главным отличием является то, что вместо точки перед именем селектора ставится знак #.
Как и селектором по классу у вас есть возможность применить id селектор к любому типу элементов. Запись в этом случае выглядит так:
При необходимости использовать данный селектор лишь к конкретной типу элемента, например, к его заголовку первого уровня <h1>, запись будет иметь такой вид:
Наследующий селектор
Этот селектор иногда может быть очень полезен. Он позволяет управлять внешним видом HTML элементов в зависимости от их связи с другими элементами, согласно иерархии принятой в HTML документах.
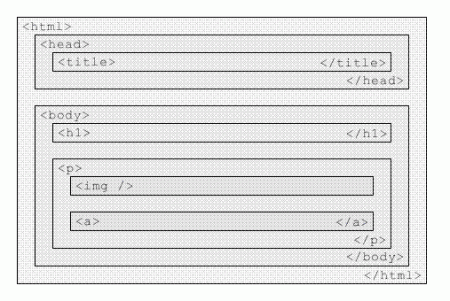
Схема иерархии HTML документа:
Можно увидеть, что <body>, является родительским элементом по отношению к заголовку <h1> и параграфу <p>, они в свою очередь являются «детьми» по отношению к элементу <body>.
<h1>, <p> <img /> и <a> - потомки тега <body>.
Наследующий селектор работает в том случае, если существуют оба элемента - родитель и потомок.
Наследующий селектор позволяет гораздо более тонко контролировать внешний вид страницы. Хотя, вероятно, вы пока не видите этой возможности, но поверьте, она есть и может быть весьма ценной. Разберемся на примере.
Возьмем параграф с текстом, в котором присутствует ссылка. Необходимо сделать так, чтобы ссылка отображалась красным цветом. Для этого в файле стилей добавим следующую строчку:
При этом используем такой HTML код:
<p>Этот параграф содержит текст и ссылку красного цвета <a href="/">web-lesson.ru</a></p>
Таким образом, мы сообщили браузеру, что все ссылки, которые находятся внутри параграфов необходимо отображать красным цветом. Соответственно эта инструкция не касается других ссылок, которые могут присутствовать в нашем документе.
Наследующий селектор может иметь любой уровень вложения. К примеру:
Синтаксис
Все очень просто. Синтаксис заключается в простом перечислении элементов, разделенных пробелом. Учитывать необходимо лишь их последовательность, от верха к низу иерархии.
Сайт: web-lesson.ru
Ключевые теги: Учебник CSS