
Этот урок рекомендуется тем, кто только начинает осваивать премудрости создания сайтов. В нем даны основные понятия о HTML и CSS. Пошагово выполняя инструкции данного урока, вы уже через несколько минут сверстаете шаблон для своего сайта.
Шаблон вебсайта мы будем делать с помощью блочной верстки, использую тег – «DIV».
Шаг 1 – Разметка веб страницы с помощью тегов HTML
Прежде всего необходимо разметить нашу веб страницу используя HTML теги. Только после этого можно переходить к оформлению сайта с помощью каскадных таблиц стиля CSS.
HTML — это язык разметки гипертекста. С его помощью создается структура веб страницы. Для этих целей используются теги HTML. Они заключаются в скобки «<» и «>».
Теги, как правило следуют в паре — открывающий и закрывающий. Последний отличается тем, что имеет после первой скобки знак «/». (Например: <div></div>). С помощью тегов вы определяете, что будет располагаться на вашей веб странице.
Каскадные таблицы стилей CSS применяются позже. Они необходимы для того, чтобы разместить содержимое тегов в определенных местах страницы, а также придать этому содержимому желаемый вид.
Простейшие теги веб страницы это:
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
Впоследствии, именно между тегами <body> вы будете размещать другие теги для разметки элементов веб страницы.
Важным тегом для структурирования страницы является тег <div>. Используя его, вы можете делить свою страницу на блоки.
Внутри данного тега вы сможете разместить другие HTML теги, которые вам потребуются для создания содержимого вашего сайта (ссылки, текст, изображения и тд.). Все эти элементы впоследствии обретут свой стиль с помощью каскадных таблиц стиля CSS.
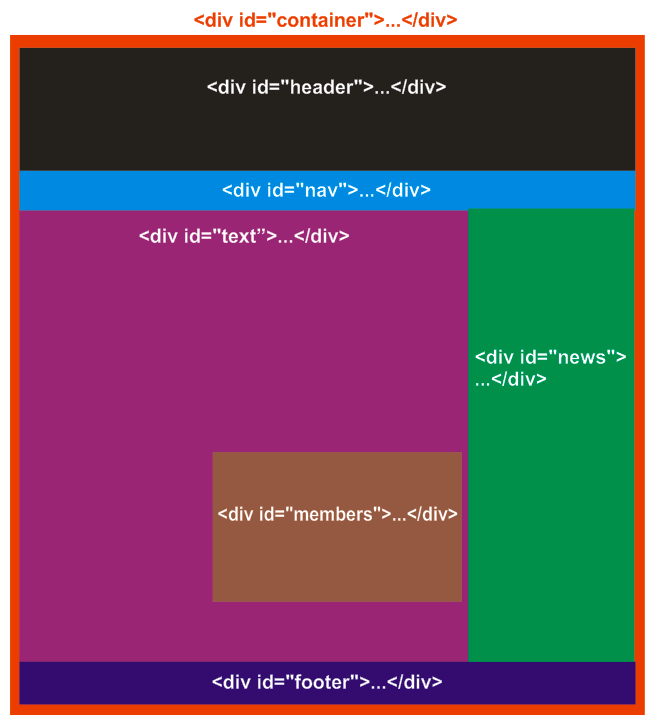
Теперь, используя графический редактор (Photoshop например) нарисуем блоки нашей веб страницы:
Код HTML этой страницы будет выглядеть, как показано ниже. Это пример использования тега div:
<html>
<head>
<title></title>
</head>
<body>
<div id=»container»>
<div id=»header»>
</div>
<div id=»navigation»>
</div>
<div id=»menu»>
</div>
<div id=»content»>
</div>
<div id=»footer»>
</div>
</div>
</body>
</html>
Как видите, каждому тегу div мы дали определенный селектор ID. То есть каждому отдельному блоку нашей страницы мы дали свое название. Это необходимо для того, чтобы позже, задавая стиль блокам в файле CSS, мы могли отличать один блок от другого.
Существует два вида селекторов. ID — используется для уникальных блоков, таких, которые больше нигде на странице не повторяются. В то время как селектор CLASS — применятся для обозначения повторяющихся блоков.
Также, мы заключили все блоки внутрь блока «container«. Это сделано для того, чтобы впоследствии можно было поместить нашу страницу целиком так, как мы хотим.
Шаг 2 — прикрепление таблицы стилей CSS
Как уже было сказано, CSS таблица стилей определяет дизайн элементов веб страницы. Вы можете разместить ее как внутри своего html документа, так и прикрепить внешний файл. В этом уроке мы будем использовать последний вариант.
Если вы уже открыли свою веб страницу в браузере, то ничего там не обнаружили. Это потому, что вы не наполнили свои блоки ни каким-либо содержимым, ни придали им какой-либо формы и цвета. Контент для блоков вы можете добавить между соответствующими тегами. А вот форму, расположение цвет и другие внешние проявления блоков мы зададим с помощью файла CSS.
Но для начала вы должны создать его. Назовем его style.css и разместим в той же папке, что и документ html. После этого в html файле, между тегами необходимо добавить следующую строчку:
<link rel=»stylesheet» type=»text/css» href=»style.css» />
Таким образом мы связываем эти два файла вместе. Теперь при отображении веб страницы браузер будет использовать соответствующий файл стилей.
Шаг 3 — задаем стиль
Синтаксис CSS состоит из селектора, свойства и значения. Селектор — это тег, для которого вы хотите определить внешний вид придавая ему разнообразные свойства. Свойство задается с помощью различных атрибутов, которые в свою очередь могут принимать разные значения.
Для записи селекторов, кроме тега body, используются знаки «#» либо «.«. они следуют перед именем селектора. Первый применяется, чтобы указать на селектор ID, второй, соответственно на селктор CLASS. Селектор может иметь любое количество свойств. Которые заключаются в фигурные скобки «{}«.
#selector {
property:value;
property:value;
property:value;
}
либо
.selector {
property:value;
property:value;
property:value;
}
У нас имеются следующие селекторы:
body
container
header
navigation
menu
content
footer
Свойства и возможные значения CSS:
Фон (background) может быть задан изображением или цветом, либо и тем и другим одновременно. Чтобы отобразилось изображение, необходимо прописать путь к нему. Если фон задан цветом, то используется шестнадцатеричная система (#ffffff для белого цвета и тд.).
Свойство color используется для определения цвета текста.
font-family
— это свойство определяет семейство шрифтов, которыми будет отображаться текст. Как правило задается сразу три типа шрифтов. Поэтому, если браузер не смог отобразить первый, ему есть из чего выбирать (Trebuchet MS, Arial, Times New Roman).
font-size — размер текста, задается в различных системах измерения, здесь мы будем использовать пиксели.
margin — определяет местоположение блока. За точку отсчета при этом может выступать как окно браузера, так и границы других элементов веб страницы. Так как мы хотим разместить свою страницы посредине окна браузера, то запишем такие значения для данного свойства: 0px auto 0px auto. Запись может выглядеть проще 0px auto. Отсчет в случае задания данных значений идет по часовой стрелке: верх — право- низ — лево. Поскольку верх — низ, право — лево у нас совпадают, то дублировать их нет потребности.
width — ширина блока.
height — высота.
float — свойство, которое позволяет нам позиционировать элементы селектора, главным образом по левую или по правую сторону.
Теперь добавим код в наш файл стилей style.css (ведь вы его уже создали, да?):
body {
background: #f3f2f3;
color: #000000;
font-family: Trebuchet MS, Arial, Times New Roman;
font-size: 12px;
}
#container {
background: #FFFFFF;
margin: 30px auto;
width: 900px;
height: 1000px;
}
#header {
background: #838283;
height: 200px;
width: 900px;
}
#navigation {
background: #a2a2a2;
width: 900px;
height: 20px;
}
#menu {
background: #333333;
float: left;
width: 200px;
height: 600px;
}
#content {
background: #d2d0d2;
float: right;
width: 700px;
height: 600px;
}
#footer {
background: #838283;
height: 180px;
width: 900px;
}
Примечание
На момент написания статьи не все браузеры корректно отображали созданную веб страницу. Для устранения этого недостатка можно использовать дополнительный блок, который следует разместить сразу за блоком content.
Вот его код HTML:
<div id=»clear»>
</div>
И CSS:
#clear {
clear:both;
}
А между тегами head записать, какую кодировку необходимо использовать браузеру, если вы вдруг попробуете добавить русский текст в свои блоки:
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
Финальный код HTML:
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<title>Основы HTML и CSS</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<div id=»container»>
<div id=»header»>Шапка сайта
</div>
<div id=»navigation»>Блок навигации
</div>
<div id=»menu»>Меню
</div>
<div id=»content»>Контент
</div>
<div id=»clear»>
</div>
<div id=»footer»>Подвал сайта
</div>
</div>
</body>
</html>
CSS:
body {
background: #f3f2f3;
color: #000000;
font-family: Trebuchet MS, Arial, Times New Roman;
font-size: 12px;
}
#container {
background: #FFFFFF;
margin: 30px auto;
width: 900px;
height: 1000px;
}
#header {
background: #838283;
height: 200px;
width: 900px;
}
#navigation {
background: #a2a2a2;
width: 900px;
height: 20px;
}
#menu {
background: #333333;
float: left;
width: 200px;
height: 600px;
}
#content {
background: #d2d0d2;
float: right;
width: 700px;
height: 600px;
}
#clear {
clear:both;
}
#footer {
background: #838283;
height: 180px;
width: 900px;
}
Надеемся, данный урок позволил вам понять основы работы с HTML и CSS.































