Урок 7. Знакомство с ссылками
В этом уроке вы познакомитесь с ссылками. Они позволяют создавать переходы между страницами сайта либо внутри одной страницы. Также с их помощью можно переходить на другие сайты.
Как же создать ссылку?
Как и всегда, при кодировании HTML, для этой цели используется тэг. Это простой тэг — он состоит из одного элемента «a» и одного атрибута href=»». Внутри атрибута прописывается адрес, куда ведет ссылка — href=»/».
Полностью сылка выглядит следующим образом:
В браузере она будет выглядеть так:
Это ссылка на сайт web-lesson.ru
Если нажать на ссылку в окне браузера вы попадете на сайт web-lesson.ru.
Переход между собственными страницами
Для начала необходимо создать и сохранить в папке «Мой сайт» несколько собственных документов. Назовите их index1.html, index2.html, index3.html (или как-либо иначе). Затем в первом документе поместим ссылку:
Вам нет нужды указывать адрес URL. Вы просто указываете название файла, а браузер ищет его в той же папке, где находится первый файл.
Если внутри вашей папки «Мой сайт» создать другую папку с названием, к примеру, «Подпапка», и разместить там документ index3.html, то ссылка приобретет следующий вид:
В обратную сторону ссылка со страницы index3 из «Подпапки» на index1 будет выглядеть так:
Сочетание «../» указывает на папку, расположенную на один уровень выше от данной позиции файла, с которого делается ссылка. Следуя этой логике, вы можете также указать на два уровня выше «../../» или более.
Конечно, всегда можно указать полный адрес файла (URL):
Переходы внутри страницы
Естественно можно создавать ссылки для перехода между элементами одной страницы. Это может потребоваться, например, для перехода между оглавлением и текстом. Все, что для этого необходимо, — использовать атрибут id и символ «#».
Атрибут id — это идентификатор. Он применяется для маркировки элемента, на который вы хотите сделать переход. Например:
Теперь можно создать ссылку на этот элемент с помощью знака «#» в атрибуте ссылки. Знак «#» сообщает браузеру, что это переход на той же самой странице. После «#» должен следовать id тэга, на который выполняется переход. Например:
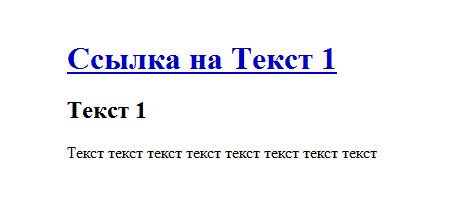
Разберемся на примере:
<p><br /> <html><br /> <br /> <head><br /> </head></p>
<p><body></p>
<p><h1><a href=»#text1″>Ссылка на Текст 1</a></h1></p>
<p><h2 id=»text1″>Текст 1</h2></p>
<p><p>Текст текст текст текст текст текст текст текст </p><br /> <br /> </body></p>
<p></html></p>
В браузере это будет выглядеть так:

Атрибуты, применяемые с тэгом
Для создания ссылки надо обязательно использовать атрибут href. Помимо него применяется атрибут title. Данный атрибут используется для краткого описания ссылки. Его текст появляется в том случае, если вы наводите курсор мыши на ссылку, но не нажимаете на нее.
Пример:
Задание:
Примените полученные знания. Создайте в своем документе несколько различных ссылок. Посмотрите, как они работают.